EN
How to get or set boundary in multipart/form-data from FormData?
1
answers
5
points
As in topic: I would like to set up my own boundary parameter for Content-Type when I work with FormData class in JavaScript.
Expected header:
Content-Type: multipart/form-data; boundary=------some-random-characters
My source code looks in the folowing way:
const requestData = new FormData();
requestData.append('file', file); // file from File API
const response = await fetch('/backend/upload', {
method: 'POST',
headers: {
'Content-Type': 'multipart/form-data; boundary=------some-random-characters',
'Accept': 'application/json'
},
body: requestData
});
var responseData = await response.json();
When I execute the source code, header Content-Type is correct, but in body I have:
------WebKitFormBoundary2lZSUsxEA3X5jpYD instead of ------some-random-characters.
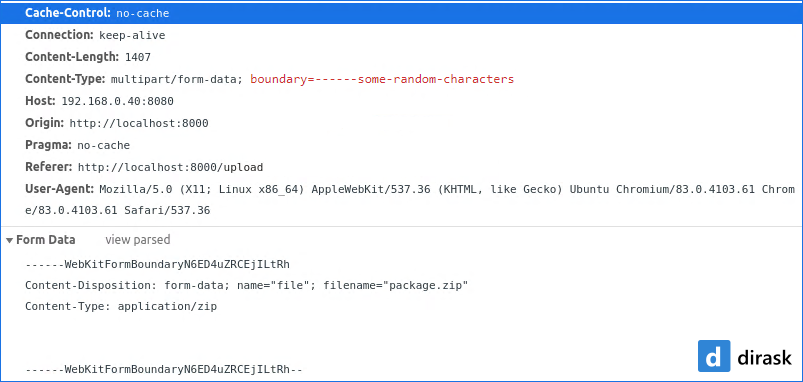
Request screenshot from Google Chrome DevTools:

Any idea how to get or set boundary for FormData?
1 answer
2
points
At this moment there is no way to set up boundary for FormData.
Just remove: 'Content-Type': 'multipart/form-data; boundary=------some-random-characters' - it will cause the Content-Type will be set according to body type.
Fixed code:
const requestData = new FormData();
requestData.append('file', file); // file from File API
const response = await fetch('/backend/upload', {
method: 'POST',
headers: {
'Accept': 'application/json'
},
body: requestData
});
var responseData = await response.json();
See also
0 comments
Add comment