PL
JavaScript - Jak uzyskać lub ustawić granice (boundary) danych wieloczęściowych formularzy z FormData?
1 answers
0 points
Chciałbym ustawić własny parametr boundary dla Content-Type podczas pracy z klasą FormData w JavaScript.
Oczekiwany nagłówek:
xxxxxxxxxx1
Content-Type: multipart/form-data; boundary=------some-random-charactersMój kod wygląda następująco:
xxxxxxxxxx1
const requestData = new FormData();2
requestData.append('file', file); // plik z File API3
4
const response = await fetch('/backend/upload', {5
method: 'POST',6
headers: {7
'Content-Type': 'multipart/form-data; boundary=------jakieś-znaki',8
'Accept': 'application/json'9
},10
body: requestData11
});12
var responseData = await response.json();Kiedy wykonuję kod, nagłówek Content-Type jest poprawny, ale w treści mam ------WebKitFormBoundary2lZSUsxEA3X5jpYD zamiast ------jakieś-znaki.
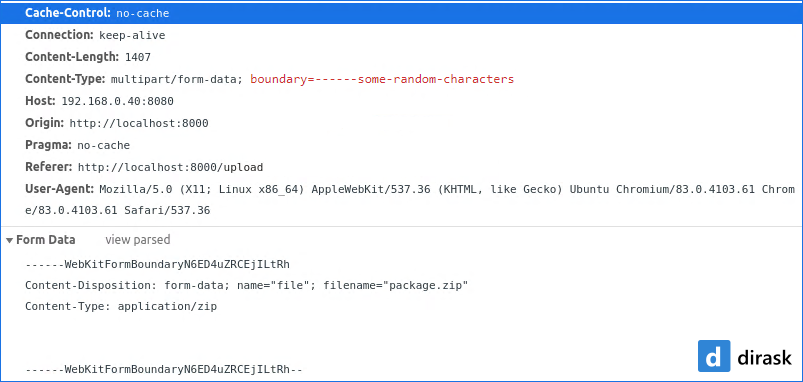
zrzut ekranu z odpowiedzi z DevTools:

Jakieś pomysły jak uzyskać lub ustawić boundary dla FormData?
1 answer
0 points
Znalezione rozwiązanie:
W tej chwili nie ma sposobu na ustawienie boundary dla FormData.
Usunięcie: 'Content-Type': 'multipart/form-data; boundary=------jakieś-znaki' - spowoduje ustawienie zestawu Content-Type według typu body.
Naprawiony kod:
xxxxxxxxxx1
const requestData = new FormData();2
requestData.append('file', file); // plik z File API3
4
const response = await fetch('/backend/upload', {5
method: 'POST',6
headers: {7
'Accept': 'application/json'8
},9
body: requestData10
});11
var responseData = await response.json();0 commentsShow commentsAdd comment
