EN
How to create table with same width / size of columns in html and css?
1 answers
4 points
I try to create table that has same width of each column (I am looking for CSS solution) - even content is too big, beacuse will be cut and replaced with dots (...) with styles.
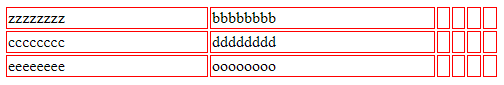
This is my table:

I know there is posible to set fixed width or with percents, but width of table and number of colums can be different.
Code:
xxxxxxxxxx1
<style>2
3
table {4
width: 100%;5
}6
7
td {8
border: 1px solid red;9
width: auto;10
}11
12
</style>13
<table>14
<tbody>15
<tr>16
<td>zzzzzzzz</td>17
<td>bbbbbbbb</td>18
<td></td>19
<td></td>20
<td></td>21
<td></td>22
</tr>23
<tr>24
<td>cccccccc</td>25
<td>dddddddd</td>26
<td></td>27
<td></td>28
<td></td>29
<td></td>30
</tr>31
<tr>32
<td>eeeeeeee</td>33
<td>oooooooo</td>34
<td></td>35
<td></td>36
<td></td>37
<td></td>38
</tr>39
</tbody>40
</table> 1 answer
3 points
table-layout: fixed; style property for table element solvers yours problem.
Example:
xxxxxxxxxx1
<style>2
3
table {4
width: 100%;5
table-layout: fixed;6
}7
8
td {9
border: 1px solid red;10
width: auto;11
}12
13
</style>14
<table>15
<tbody>16
<tr>17
<td>zzzzzzzz</td>18
<td>bbbbbbbb</td>19
<td></td>20
<td></td>21
<td></td>22
<td></td>23
</tr>24
<tr>25
<td>cccccccc</td>26
<td>dddddddd</td>27
<td></td>28
<td></td>29
<td></td>30
<td></td>31
</tr>32
<tr>33
<td>eeeeeeee</td>34
<td>oooooooo</td>35
<td></td>36
<td></td>37
<td></td>38
<td></td>39
</tr>40
</tbody>41
</table>0 commentsShow commentsAdd comment
