EN
JavaScript - different ways of accessing elements in the DOM
12
points
In this article, we would like to show you how to access elements in the DOM using JavaScript.
1. document.getElementById method example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div id="my-tag"></div>
<script>
var handle = document.getElementById('my-tag');
handle.innerText = 'Hello world!';
</script>
</body>
</html>
Result:

2. document.getElementsByTagName method example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div>Tag 1</div>
<div>Tag 2</div>
<div>Tag 3</div>
<script>
var handles = document.getElementsByTagName('div');
for (var i = 0; i < handles.length; ++i) {
handles[i].innerText = 'Hello world!';
}
</script>
</body>
</html>
Result:

3. document.getElementsByClassName method example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div class="tag">Tag 1</div>
<div class="tag">Tag 2</div>
<div class="tag">Tag 3</div>
<script>
var handles = document.getElementsByClassName('tag');
for (var i = 0; i < handles.length; ++i) {
handles[i].innerText = 'Hello world!';
}
</script>
</body>
</html>
Result:

4. document.querySelector method example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div id="tag-1" class="tag">Tag 1</div>
<div id="tag-2" class="tag">Tag 2</div>
<div id="tag-3" class="tag">Tag 3</div>
<script>
var handle = document.querySelector('div'); // gets element handle by tag name
// Alternatively handle can be get by:
// - id value: var handle = document.querySelector('#tag-1');
// - class name: var handle = document.querySelector('.tag');
// - all other css selectors
handle.innerText = 'Hello world!';
</script>
</body>
</html>
Result:

5. document.querySelectorAll method example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div id="tag-1" class="tag">Tag 1</div>
<div id="tag-2" class="tag">Tag 2</div>
<div id="tag-3" class="tag">Tag 3</div>
<script>
var handles = document.querySelectorAll('div'); // gets handles by tag name
// Alternatively handles can be get by:
// - id value: var handles = document.querySelectorAll('#tag-1');
// - class name: var handles = document.querySelectorAll('.tag');
// - all other css selectors
for (var i = 0; i < handles.length; ++i) {
handles[i].innerText = 'Hello world!';
}
// Warning: id should be unique, so querySelectorAll() with id is not recommended
</script>
</body>
</html>
Result:

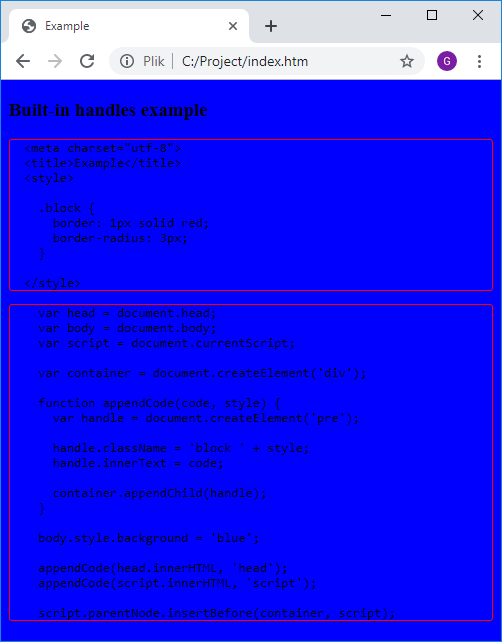
6. Built-in handles example
// ONLINE-RUNNER:browser;
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
.block {
border: 1px solid red;
border-radius: 3px;
}
</style>
</head>
<body>
<h3>Built-in handles example</h3>
<script>
var head = document.head; // html->head handle
var body = document.body; // html->body handle
var script = document.currentScript; // currently executed script handle
var container = document.createElement('div');
function appendText(text) {
var handle = document.createElement('pre');
handle.className = 'block';
handle.innerText = text;
container.appendChild(handle);
}
body.style.background = 'blue';
appendText(head.innerHTML);
appendText(script.innerHTML);
script.parentNode.insertBefore(container, script);
</script>
</body>
</html>
Result: