Jak zaokrąglać rogi w elemencie div przy użyciu CSS
Czy wiedziałeś, że możesz przypisać różne promienie krzywizny do każdej z krawędzi w elemencie div HTML?
Dzisiaj chciałbym pokazać, jak łatwo zaokrąglać rogi w elementach HTML za pomocą CSS. 😊
Efekt końcowy:

Istnieje kilka sposobów, aby zaokrąglić element w zależności od tego, które rogi chcesz zaokrąglić.
Zaokrąglanie każdego rogu z tą samą wartością
W tym rozwiązaniu używamy właściwości border-radius z jedną wartością, aby zaokrąglić każdy róg elementu div o podaną wartość.
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
<!DOCTYPE >
<html>
<head>
<style>
div {
height: 100px;
width: 120px;
background-color: #b5edc2;
border-radius: 25px; /* <------ użyj tego aby zaokrąglić wszystkie rogi o wybraną wartość */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Zaokrąglanie przeciwległych
W tym rozwiązaniu wykorzystujemy właściwość border-radius z dwiema wartościami, aby zaokrąglić przeciwległe rogi elementu div z dwoma różnymi wartościami.
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
<!DOCTYPE >
<html>
<head>
<style>
div {
height: 100px;
width: 120px;
background-color: #b5edc2;
border-radius: 25px 45px; /* <---------- użyj tego aby zaokrąglić przeciwległe rogi */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
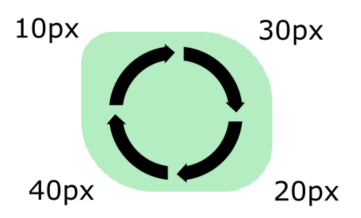
Zaokrąglij każdy róg inną wartością
W tym rozwiązaniu używamy właściwości border-radius z czterema wartościami, aby zaokrąglić każdy róg elementu div o inną wartość, zgodnie z ruchem wskazówek zegara.

Uruchamialny przykład:
// ONLINE-RUNNER:browser;
<!DOCTYPE >
<html>
<head>
<style>
div {
height: 100px;
width: 120px;
background-color: #b5edc2;
border-radius: 10px 30px 20px 40px; /* <----- użyj tego aby zaokrąglić każdy z rogów o podaną wartość */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Niestandardowe zaokrąglone rogi
W tym rozwiązaniu wykorzystujemy właściwość border-radius z trzema wartościami do zaokrąglenia rogów elementu div w następujący sposób:
- pierwsza wartość opisuje lewy górny róg - promień
20px, - druga wartość opisuje przeciwległe prawy górny i lewy dolny róg - promień
45px, - trzecia wartość opisuje prawy dolny róg - promień
30px.
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
<!DOCTYPE >
<html>
<head>
<style>
div {
height: 100px;
width: 120px;
background-color: #b5edc2;
border-radius: 20px 45px 30px; /* <---------- użyj tego aby zaokrąglić rogi */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Możesz również określić ręcznie, który z narożników chcesz zaokrąglić o podaną wartość w następujący sposób:
// ONLINE-RUNNER:browser;
<!DOCTYPE >
<html>
<head>
<style>
div {
height: 100px;
width: 120px;
background-color: #b5edc2;
border-top-left-radius: 25px; /* <----- lewe górne zaokrąglenie */
border-top-right-radius: 30px; /* <----- prawe górne zaokrąglenie */
border-bottom-right-radius: 40px; /* <----- prawe dolne zaokrąglenie */
border-bottom-left-radius: 50px; /* <----- lewe dolne zaokrąglenie */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Przykład okrągłego elementu div
Możemy również użyć właściwości border-radius z wartościami procentowymi. W tym rozwiązaniu ustawiłem wartość właściwości na, 50% aby utworzyć element div w kształcie koła.
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
<!DOCTYPE >
<html>
<head>
<style>
div {
height: 100px;
width: 100px;
background-color: #b5edc2;
border-radius: 50%; /* <------ użyj tego aby uzyskać okrągły div (UWAGA: height=width) */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Dzięki za poświęcony czas i do zobaczenia w kolejnych postach! 😊🔜