EN
React - style components using CSS modules
0
points
In this article, we would like to show you how to style components using CSS modules in React.
1. Install sass
Inside your project open new terminal (Terminal -> New Terminal) and use the following command to install sass as a dev-dependency:
npm install --save-dev sass
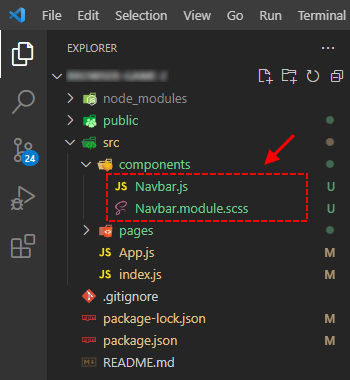
2. Create new .module.scss file
Create new .module.scss file for your component. Below you can see an example for Navbar component:

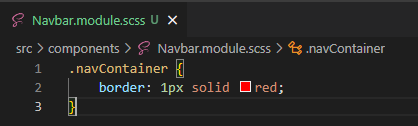
3. Go to the file and create some styles
In this example, we create a style for navContainer class.

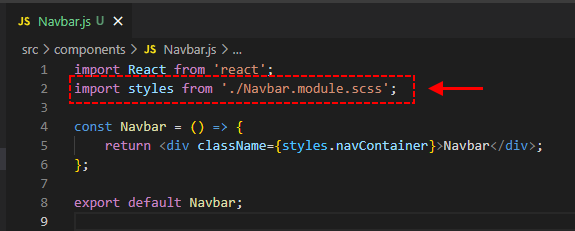
4. Import .module.scss file
The next step is to import .module.scss file in your .js file. The convention here is to import the file as styles.

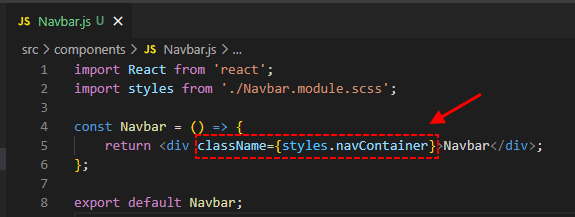
5. Use imported styles
Now, we can use use styles to assign style to our component. To do so, we need to use a selector for the class we created earlier (navContainer).