EN
React - simple pagination / pager component
9
points
In this article, we are going to show how to create a simple pagination component using React.
Let's suppose we have few properties that describe the pagination component:
pageNumber- current page number counted from 1 to up (1, 2, 3, ...),pagesCount- total number of pages,radiusSize- maximal number of buttons visible on both sides of the active page button.

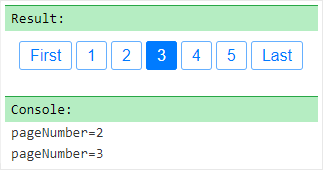
Practical example:
// ONLINE-RUNNER:browser;
// Note: Uncomment import lines during working with JSX Compiler.
// import React from 'react';
const calculateRange = (pageNumber, pagesCount, radiusSize) => {
const start = pageNumber - radiusSize;
if (start < 1) {
return {
start: 1,
stop: Math.min(2 * radiusSize + 1, pagesCount),
};
}
const stop = pageNumber + radiusSize;
if (stop > pagesCount) {
return {
start: Math.max(1, pagesCount - 2 * radiusSize),
stop: pagesCount,
};
}
return {start, stop};
};
const pagerStyle = {
padding: '8px 4px'
};
const buttonStyle = {
margin: '2px',
padding: '5px 10px',
border: '1px solid',
borderRadius: '3px',
textDecoration: 'none',
fontFamily: 'Arial',
fontSize: '16px',
cursor: 'pointer'
};
const selectedButtonStyle = {
...buttonStyle,
borderColor: '#007bff',
backgroundColor: '#007bff',
color: 'white'
};
const defaultButtonStyle = {
...buttonStyle,
borderColor: '#66b0ff',
backgroundColor: 'white',
color: '#007bff'
};
const Button = ({value, selected, children, onClick}) => {
const buttonStyle = (selected ? selectedButtonStyle : defaultButtonStyle);
const handleClick = () => {
if (!selected) {
onClick(value);
}
};
return (
<a style={buttonStyle} onClick={handleClick}>{children}</a>
);
};
const Pager = ({pageNumber, pagesCount, radiusSize, onPageClick}) => {
const range = calculateRange(pageNumber, pagesCount, radiusSize);
const buttons = [];
for (var i = range.start; i <= range.stop; ++i) {
buttons.push(
<Button key={i} value={i} selected={i === pageNumber} onClick={onPageClick}>
{i}
</Button>
);
}
return (
<div style={pagerStyle}>
<Button
value={1}
selected={pageNumber === 1}
onClick={onPageClick}
>
First
</Button>
{buttons}
<Button
value={pagesCount}
selected={pageNumber === pagesCount}
onClick={onPageClick}
>
Last
</Button>
</div>
);
};
// Usage example:
const App = () => {
const [pageNumber, setPageNumber] = React.useState(1);
const handlePageClick = pageNumber => {
setPageNumber(pageNumber);
console.log(`pageNumber=${pageNumber}`);
};
return (
<div>
<Pager
pageNumber={pageNumber}
pagesCount={10}
radiusSize={2}
onPageClick={handlePageClick}
/>
</div>
);
}
const root = document.querySelector('#root');
ReactDOM.render(<App />, root);
Example with next / prev buttons
// ONLINE-RUNNER:browser;
// Note: Uncomment import lines during working with JSX Compiler.
// import React from 'react';
const calculateRange = (pageNumber, pagesCount, radiusSize) => {
const start = pageNumber - radiusSize;
if (start < 1) {
return {
start: 1,
stop: Math.min(2 * radiusSize + 1, pagesCount),
};
}
const stop = pageNumber + radiusSize;
if (stop > pagesCount) {
return {
start: Math.max(1, pagesCount - 2 * radiusSize),
stop: pagesCount,
};
}
return {start, stop};
};
const pagerStyle = {
padding: '8px 4px'
};
const buttonStyle = {
margin: '2px',
padding: '5px 10px',
border: '1px solid',
borderRadius: '3px',
textDecoration: 'none',
fontFamily: 'Arial',
fontSize: '16px',
cursor: 'pointer'
};
const selectedButtonStyle = {
...buttonStyle,
borderColor: '#007bff',
backgroundColor: '#007bff',
color: 'white'
};
const defaultButtonStyle = {
...buttonStyle,
borderColor: '#66b0ff',
backgroundColor: 'white',
color: '#007bff'
};
const Button = ({value, selected, children, onClick}) => {
const buttonStyle = (selected ? selectedButtonStyle : defaultButtonStyle);
const handleClick = () => {
if (!selected) {
onClick(value);
}
};
return (
<a style={buttonStyle} onClick={handleClick}>{children}</a>
);
};
const Pager = ({pageNumber, pagesCount, radiusSize, onPageClick}) => {
const range = calculateRange(pageNumber, pagesCount, radiusSize);
const buttons = [];
for (var i = range.start; i <= range.stop; ++i) {
buttons.push(
<Button key={i} value={i} selected={i === pageNumber} onClick={onPageClick}>
{i}
</Button>
);
}
const handlePrevClick = () => {
if (pageNumber > 0) {
onPageClick(pageNumber - 1);
}
};
const handleNextClick = () => {
if (pageNumber < pagesCount) {
onPageClick(pageNumber + 1);
}
};
return (
<div style={pagerStyle}>
<a style={defaultButtonStyle} onClick={handlePrevClick}><<</a>
<Button
value={1}
selected={pageNumber === 1}
onClick={onPageClick}
>
First
</Button>
{buttons}
<Button
value={pagesCount}
selected={pageNumber === pagesCount}
onClick={onPageClick}
>
Last
</Button>
<a style={defaultButtonStyle} onClick={handleNextClick}>>></a>
</div>
);
};
// Usage example:
const App = () => {
const [pageNumber, setPageNumber] = React.useState(1);
const handlePageClick = pageNumber => {
setPageNumber(pageNumber);
console.log(`pageNumber=${pageNumber}`);
};
return (
<div>
<Pager
pageNumber={pageNumber}
pagesCount={10}
radiusSize={2}
onPageClick={handlePageClick}
/>
</div>
);
}
const root = document.querySelector('#root');
ReactDOM.render(<App />, root);