PL
Tworzenie prostego animowanego ekspandera w React
6
points
Cześć! 👋😊
Myślałem dzisiaj o stworzeniu animowanego ekspandera w Reakcie i stworzyłem następujące rozwiązanie.
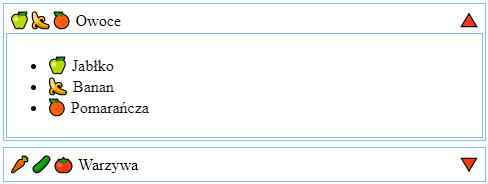
Efekt końcowy tego postu:

W poniższym przykładzie stworzyłem prosty ekspander, który po kliknięciu wyświetla listy Owoców 🍉 i Warzyw 🍅. Użyłem nowoczesnego podejścia, które obejmuje użycie komponentów funkcyjnych i hooków React. W tym przypadku hook useState przechowuje stan mojego ekspandera. 🔺🔻
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
// Uwaga: Odkomentuj wiersze importu podczas pracy z kompilatorem JSX.
// import React from 'react';
// import ReactDOM from 'react-dom';
const expanderStyle = {
margin: '6px 0',
padding: '2px',
border: '1px solid #85C1E9'
};
const headerStyle = {
display: 'flex',
cursor: 'pointer'
};
const titleStyle = {
padding: '3px',
flex: 'none'
};
const spacerStyle = {
flex: '1'
};
const iconStyle = {
padding: '3px',
flex: 'none'
};
const contentStyle = {
overflow: 'hidden',
transition: 'all 0.3s'
};
const contentExpandedStyle = {
...contentStyle,
padding: '4px 0',
border: '1px solid #85C1E9',
height: 'auto',
filter: 'opacity(1)'
};
const contentCollapsedStyle = {
...contentStyle,
padding: '0 0',
border: '1px solid transparent',
height: '0',
filter: 'opacity(0)'
};
const Expander = ({title, children}) => {
const [expanded, setExpanded] = React.useState(false);
const handleHeaderClick = () => {
setExpanded(expanded => !expanded);
};
return (
<div style={expanderStyle}>
<div style={headerStyle} onClick={handleHeaderClick}>
<div style={titleStyle}>{title}</div>
<div style={spacerStyle} />
<div style={iconStyle}>{expanded ? '🔺' : '🔻'}</div>
</div>
<div style={expanded ? contentExpandedStyle : contentCollapsedStyle}>
{children}
</div>
</div>
);
};
// Przykład użycia:
const App = () => {
return (
<div style={{height: '260px'}}>
<Expander title="🍏🍌🍊 Owoce">
<ul>
<li>🍏 Jabłko</li>
<li>🍌 Banan</li>
<li>🍊 Pomarańcza</li>
</ul>
</Expander>
<Expander title="🥕🥒🍅 Warzywa">
<ul>
<li>🥕 Marchewka</li>
<li>🥒 Ogórek</li>
<li>🍅 Pomidor</li>
</ul>
</Expander>
</div >
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App/>, root );