EN
CodePen.io - change view to JS + console
3
points
In this article, we would like to show you how to change the default view to a view with only JavaScript and console panel in CodePen.io.
Quick solution - add an 0012 value to editors parameter to the URL:
https://codepen.io/xxxxxx?editors=0012
Practical example:
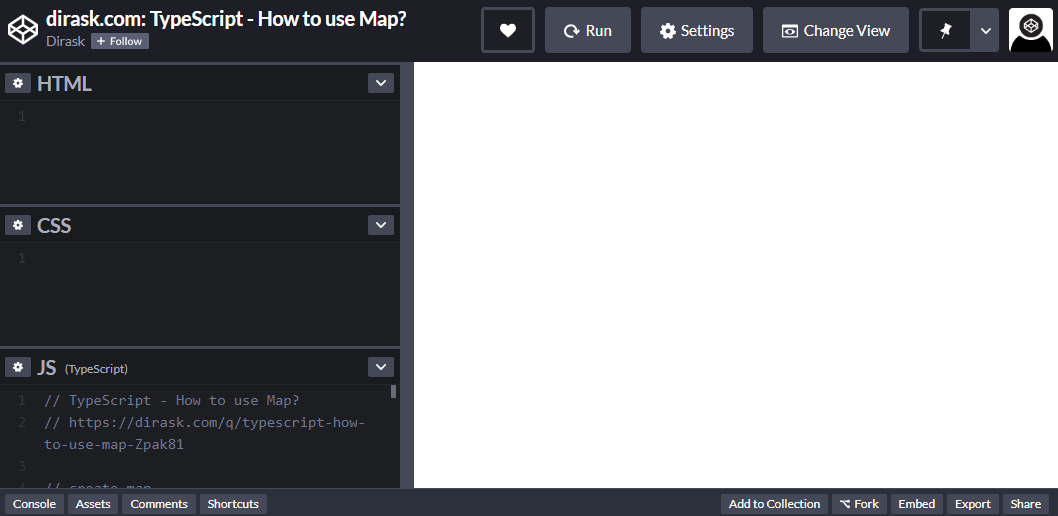
1. Default view
https://codepen.io/dirask/pen/JjPxBgd

2. With editors=0012 flag
https://codepen.io/dirask/pen/JjPxBgd?editors=0012

CodePen.io state examples
Without the Console
- HTML On / CSS On / JS Off = http://codepen.io/pen/?editors=110
- HTML On / CSS Off / JS Off = http://codepen.io/pen/?editors=100
- HTML On / CSS Off / JS On = http://codepen.io/pen/?editors=101
- HTML Off / CSS On / JS Off = http://codepen.io/pen/?editors=010
- HTML Off / CSS Off / JS On = http://codepen.io/pen/?editors=001
- HTML Off / CSS On / JS On = http://codepen.io/pen/?editors=011
With the Console
- HTML On / CSS Off / JS On / Console On = http://codepen.io/pen/?editors=1011
- HTML Off / CSS Off / JS On / Console On = http://codepen.io/pen/?editors=0011
- HTML Off / CSS On / JS On / Console On = http://codepen.io/pen/?editors=0111
- HTML On / CSS Off / JS On / Console Replacing Preview = http://codepen.io/pen/?editors=1012
- HTML Off / CSS Off / JS On / Console Replacing Preview = http://codepen.io/pen/?editors=0012
- HTML Off / CSS On / JS On/ Console Replacing Preview = http://codepen.io/pen/?editors=0112
The most practical state for pure JS examples:
0012 - this state will keep Web Preview OFF and Console ON:
- HTML Off / CSS Off / JS On / Console Replacing Preview
http://codepen.io/pen/?editors=00120011 - this state will keep Web Preview ON and Console ON:
- HTML Off / CSS Off / JS On / Console On
http://codepen.io/pen/?editors=0011
More under below link: