EN
Inkscape - how to scale svg image with keeping aspect ratio
14
points
1. Overview
In this post I'd like to show how to scale svg image with keeping aspect ratio.

2. Using shortcut keys
Easiest and fastest way for me is with shortcut of keys:
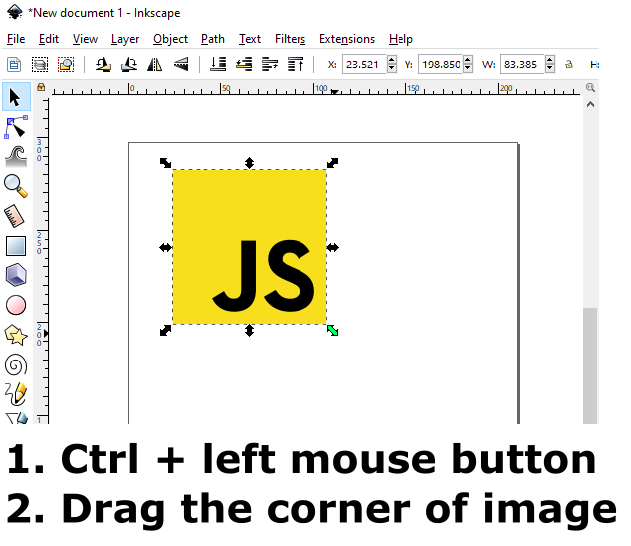
- Click Ctrl + left mouse button
- Drag the corner of image
- Our svg image will be re-sized with keeping aspect ratio size.

3. Using button with lock icon
Second way how we can achieve it is with button with lock icon, we can see it on below screenshot.
Steps:
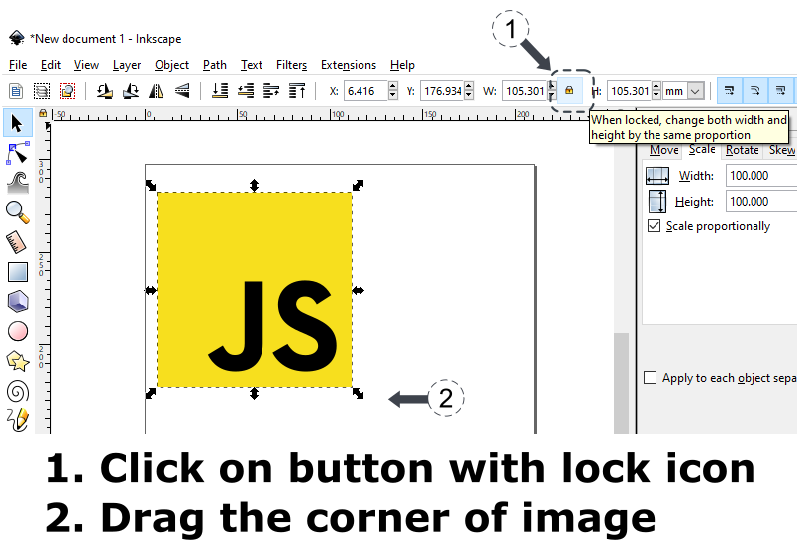
- Click on button with lock icon
- Drag the corner of image
- Our svg image will be re-sized with keeping aspect ratio size.

4. Using Object Transform
From menu bar we select:
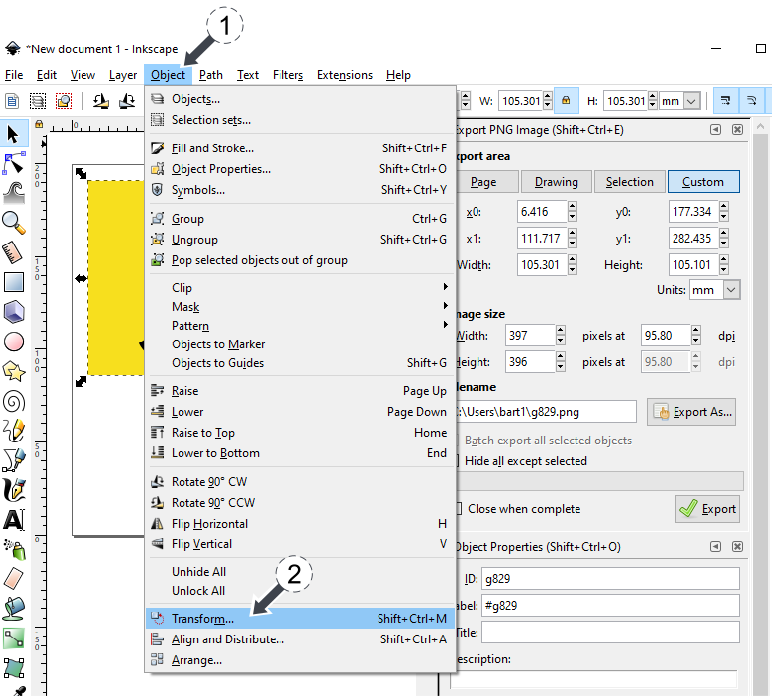
- From menu bar select - Object (img 1)
- Transform... (Shift + Ctrl + M) (img 1)
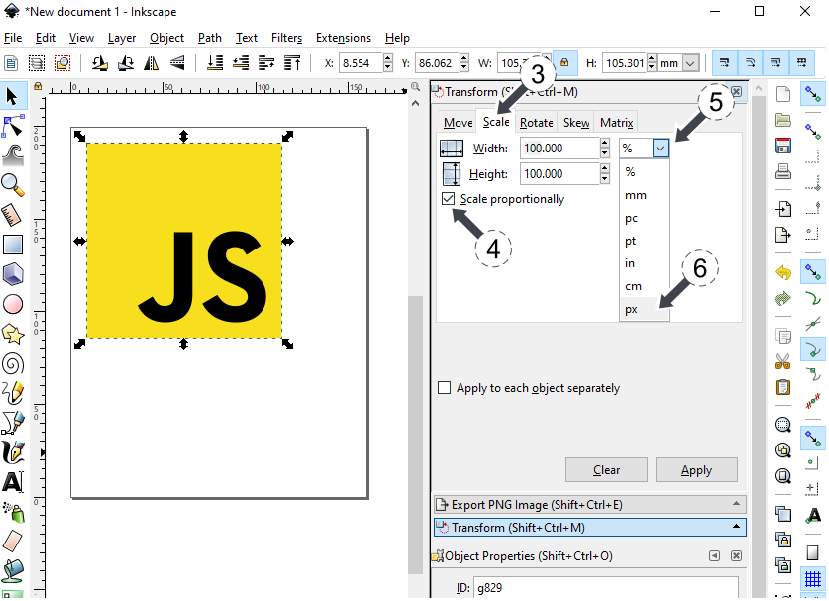
- From Transform window select Scale tab (img 2)
- Select Scale proportionally check-box (img 2)
- Select px (or other options like %, mm, in, cm) (img 2)
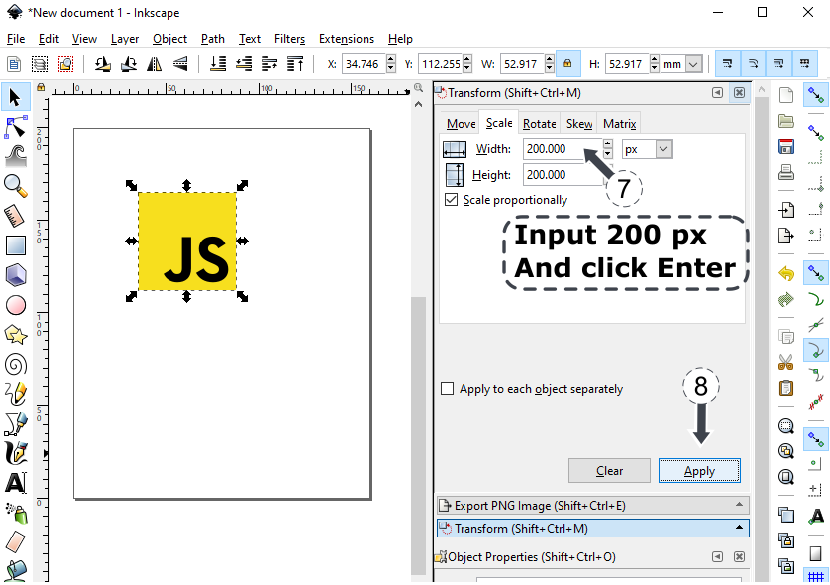
- Enter for example 200 px in Width input and click Enter (img 3)
- Height will change to 200 px automatically (img 3)
- Click Apply button (img 3)
- Our svg image will be re-sized with keeping aspect ratio size.