EN
Youtube - print all video title and links in console using JavaScript
10
points
Solution (works on selectors as on 2021-10-03):
console.log([...document.querySelectorAll('#video-title')]
.map(entry => `${entry.text}\n${entry.href}`).join('\n\n'));
1. Open youtube channel (below link - Youtube Dirask channel):
2. Open dev tools (F12)
3. Enter above code
Output example:
Inkscape how to add background to the SVG image
https://www.youtube.com/watch?v=lBPOEZLMdd4
Inkscape How to Draw Straight Line
https://www.youtube.com/watch?v=2OoQMLXGiyw
How to Download and Install Inkscape on Windows 10
https://www.youtube.com/watch?v=l4qB24OSjx8&t=7s
Inkscape how to scale svg image with keeping aspect ratio
https://www.youtube.com/watch?v=KiWdL16b-lw&t=11s
... other lines here
Other solutions:
[...document.querySelectorAll('#video-title')].map(entry => entry.text);
[...document.querySelectorAll('#video-title')].map(entry => entry.href);
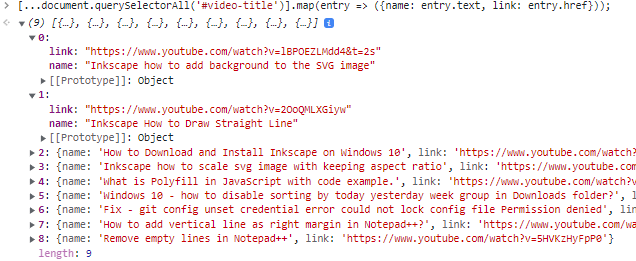
[...document.querySelectorAll('#video-title')].map(entry => ({name: entry.text, link: entry.href}));
[...document.querySelectorAll('#video-title')].map(entry => entry.href).join(' ');
[...document.querySelectorAll('#video-title')].map(entry => `${entry.text} ${entry.href}`).join('\n');
console.log([...document.querySelectorAll('#video-title')].map(entry => `${entry.text} ${entry.href}`).join('\n'));
Create json
[...document.querySelectorAll('#video-title')].map(entry => ({name: entry.text, link: entry.href}));