EN
VS Code - debug with npm run
7
points
In this short article, we would like to show you how in VS Code debug Node.js application that starts with npm run command.
Simple steps
- configure
.vscode/launch.jsonfile:{ "version": "0.2.0", "configurations": [ { "name": "My Backend", "command": "npm run develop", "request": "launch", "type": "node-terminal" } ] }Hints:
- change
"command"value to the command you want to debug, - commands are available in
package.jsonfile in"scripts"part.
- change
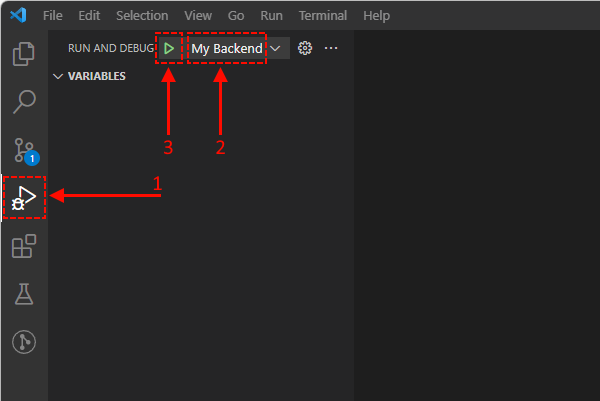
- go to Run and Debug view (or press
Ctrl+Shift+dkeys), - select
My Backendconfiguration, - click Start Debugging button (or press
F5key).