EN
VS Code - debug js file with Node.js
6
points
In this short article, we would like to show you how debug JavaScript file with Node.js in VS Code.
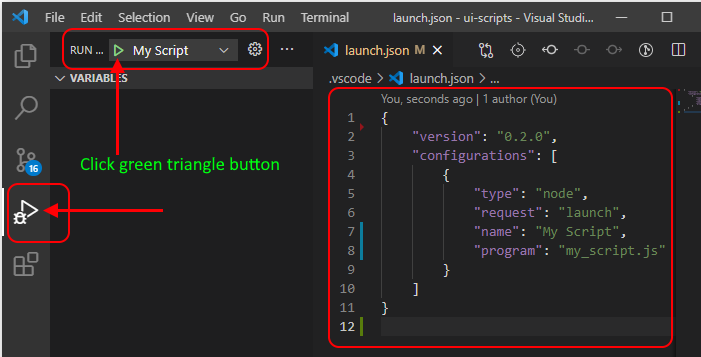
The below example shows how to configure VS Code via launch.json file to debug my_script.js file Node.js.
Note: if the green button is not available try to create
.vscode/launch.jsonfile manually.

Project structure:
/C/
|
+-- Project/
|
+-- .vscode/
| |
| +-- launch.json
|
+-- my_script.js
Example .vscode/launch.json config content:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "My Script",
"program": "my_script.js"
}
]
}
Multiple configurations with different arguments
This section shows how to use multiple configurations with passed different arguments.
To pass arguments from command line it is necessary to execute:
node my_script.js "arg_1" "arg_2" "arg_3" "arg_N"
In debug mode is similar, it is necessary just to add "args" property inside launch.json file, e.g.
"args": ["arg_1", "arg_2", "arg_3", "arg_N"]
Example .vscode/launch.json config file:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "My Script - John/Secret_1@345",
"program": "my_script.js",
"args": ["John", "Secret_1@345"]
},
{
"type": "node",
"request": "launch",
"name": "My Script - admin/admin",
"program": "my_script.js",
"args": ["admin", "admin"]
}
]
}