PL
React - asynchroniczne ładowanie obrazów
0
points
W tym krótkim artykule chcielibyśmy pokazać, jak ładować obrazy w trybie asynchronicznym w Reakcie.
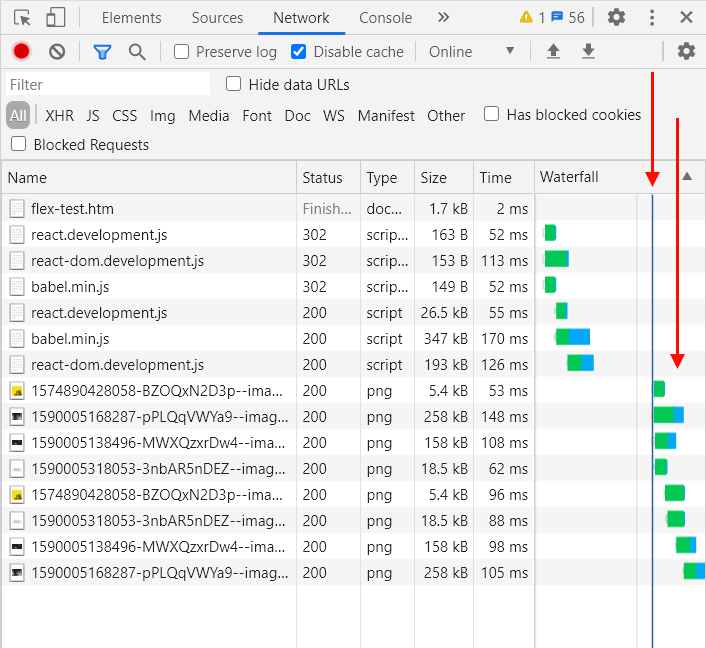
W trybie asynchronicznym ładowanie obrazów następuje po załadowaniu wszystkich zasobów, co nie blokuje synchronicznego ładowania innych zasobów. Takie podejście przyspiesza ładowanie strony, dzieląc proces ładowania na dwa etapy:
- ładowanie strony (bez obrazów asynchronicznych) - dzięki czemu szybciej widzimy wszystkie niezbędne rzeczy we właściwej kolejności,
- ładowanie obrazów asynchronicznych - obrazy zostaną załadowane dopiero, gdy strona będzie gotowa.

Praktyczny przykład:
// ONLINE-RUNNER:browser;
//import React from 'react';
//import ReactDOM from 'react-dom';
const AsyncImage = (props) => {
const [loadedSrc, setLoadedSrc] = React.useState(null);
React.useEffect(() => {
setLoadedSrc(null);
if (props.src) {
const handleLoad = () => {
setLoadedSrc(props.src);
};
const image = new Image();
image.addEventListener('load', handleLoad);
image.src = props.src;
return () => {
image.removeEventListener('load', handleLoad);
};
}
}, [props.src]);
if (loadedSrc === props.src) {
return (
<img {...props} />
);
}
return null;
};
const App = () => {
return (
<div>
<AsyncImage src="https://dirask.com/static/bucket/1574890428058-BZOQxN2D3p--image.png" />
<p>Tutaj jakiś tekst...</p>
<AsyncImage src="https://dirask.com/static/bucket/1590005168287-pPLQqVWYa9--image.png" />
<p>Tutaj jakiś tekst...</p>
<AsyncImage src="https://dirask.com/static/bucket/1590005138496-MWXQzxrDw4--image.png" />
<p>Tutaj jakiś tekst...</p>
<AsyncImage src="https://dirask.com/static/bucket/1590005318053-3nbAR5nDEZ--image.png" />
</div>
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App />, root);