PL
React - jak zmienić favicon?
3
points
W tym artykule chcielibyśmy pokazać, jak zmienić domyślny favicon w projekcie React .
Domyślnie ikona favicon znajduje się pod ścieżką public/favicon.ico i jest dołączona do strony w pliku public/index.html jako:
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
Gdzie: %PUBLIC_URL% reprezentuje katalog public/.
Aby zmienić ikonę, możemy wybrać jedną z następujących metod:
- Rozwiązanie 1: Zastąp plik
public/favicon.iconową, wybraną przez siebie ikoną. - Rozwiązanie 2: wybierz nowy obraz z rozszerzeniem
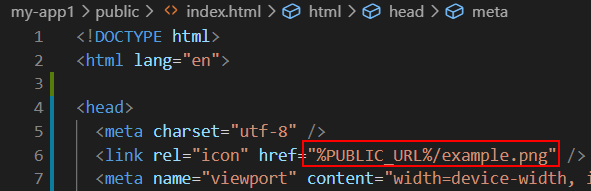
.png, powiedzmyexample.png, umieść go w folderzepublic/i dołącz do plikupublic/index.htmlzastępując w ścieżcefavicon.iconaexample.png.

Uwaga: tutaj znajdziesz przydatny artykuł opisujący, jak konwertować obrazy do odpowiedniego rozmiaru.