Popraw szybkość ładowania się aplikacji React dzięki asynchronicznemu ładowaniu obrazów
Cześć! 👋 😊
Czy wiedziałeś, że jeśli załadujesz obrazy na stronie po załadowaniu reszty jej zawartości, użytkownik zobaczy treść wcześniej, a narzędzia SEO wykryją, że strona ładuje się szybciej? 🚀📈
W tym artykule pokażę wam, jak w React stworzyć prosty komponent, za pomocą którego obrazy są ładowane dopiero po załadowaniu wszystkich innych zasobów.
Takie podejście przyspiesza ładowanie strony, dzieląc proces ładowania na 2 etapy:
- ładowanie strony (bez obrazów asynchronicznych) - dzięki czemu wcześniej zobaczymy wszystkie potrzebne rzeczy we właściwej kolejności,
- ładowanie obrazów asynchronicznych - obrazy zostaną załadowane dopiero, gdy strona będzie gotowa.
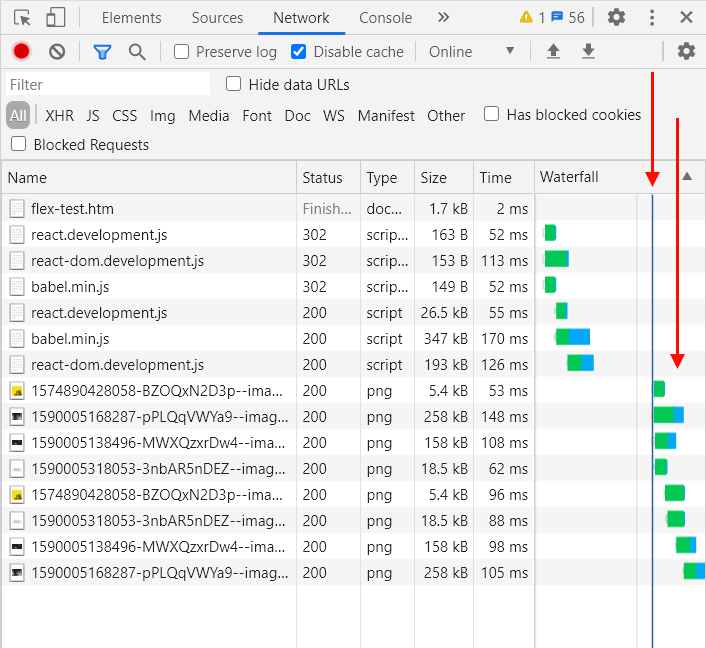
Efekt końcowy:

Strzałki wskazują linie, gdzie nastąpiło ładowanie obrazów, po wyrenderowaniu całej strony.
Poniżej przedstawiam rozwiązanie w React, w którym tworzę w pamięci image, który po załadowaniu sygnalizuje aby wyświetlić odpowiedni obraz na stronie.
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
//import React from 'react';
//import ReactDOM from 'react-dom';
const AsyncImage = (props) => {
const [loadedSrc, setLoadedSrc] = React.useState(null);
React.useEffect(() => {
setLoadedSrc(null);
if (props.src) {
const handleLoad = () => {
setLoadedSrc(props.src);
};
const image = new Image();
image.addEventListener('load', handleLoad);
image.src = props.src;
return () => {
image.removeEventListener('load', handleLoad);
};
}
}, [props.src]);
if (loadedSrc === props.src) {
return (
<img {...props} />
);
}
return null;
};
const App = () => {
return (
<div>
<AsyncImage src="https://dirask.com/static/bucket/1574890428058-BZOQxN2D3p--image.png" />
<p>Tutaj jakiś tekst...</p>
<AsyncImage src="https://dirask.com/static/bucket/1590005168287-pPLQqVWYa9--image.png" />
<p>Tutaj jakiś tekst...</p>
<AsyncImage src="https://dirask.com/static/bucket/1590005138496-MWXQzxrDw4--image.png" />
<p>Tutaj jakiś tekst...</p>
<AsyncImage src="https://dirask.com/static/bucket/1590005318053-3nbAR5nDEZ--image.png" />
</div>
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App />, root);
Zalecam skopiowanie rozwiązania do własnego, lokalnego projektu React, otworzenie narzędzi programistycznych w przeglądarce, a następnie uruchomienie aplikacji, aby zobaczyć rezultat.
Jeśli uważasz ten artykuł za przydatny i chciałbyś otrzymywać więcej podobnych treści, możesz zareagować na ten post. 😊
Do zobaczenia w kolejnych postach! 🖐