EN
JavaScript - simple way how to write own function to make beauty string shortcuts
7
points
In this article, we're going to have a look at how to write in JavaScript own function that creates shortcuts for string.

There are available styles to achieve the same effect, but sometimes we are not able to do it with styles and we need to have shortcut string e.g canvas string drawing or title / alt attribute.
This approach solves somehow the problem of multiline text with ... in the end, if we don't want to display all text because CSS solutions are not enough at this moment (we have 2020).
1. Custom method example
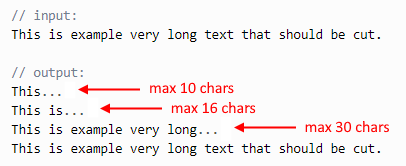
The presented solution in this section tries to find closes white characters to cut the string in a pretty way - to do not split worlds. Only when it is impossible to find the white characters, function cuts worlds.
// ONLINE-RUNNER:browser;
var Utils = new function() {
var expression = /\s[^\s]*$/;
this.createShortcut = function(text, limit) {
if (text.length > limit) {
var part = text.slice(0, limit - 3);
if (part.match(expression)) {
return part.replace(expression, '...');
}
return part + '...';
}
return text;
};
};
// Usage example:
// number: |10 |16 |30
// v v v
var text = 'This is example very long text that should be cut.';
// cutting: | | |
console.log(Utils.createShortcut(text, 10)); // This...
console.log(Utils.createShortcut(text, 16)); // This is...
console.log(Utils.createShortcut(text, 30)); // This is example very long...
console.log(Utils.createShortcut(text, 250)); // This is example very long text that should be cut.
// number: |10 |16 |30
// v v v
var text = 'This_is_example_very_long_text_that_should_be_cut.';
// cutting: | | |
console.log(Utils.createShortcut(text, 10)); // This_is...
console.log(Utils.createShortcut(text, 16)); // This_is_examp...
console.log(Utils.createShortcut(text, 30)); // This_is_example_very_long_t...
console.log(Utils.createShortcut(text, 250)); // This is example very long text that should be cut.
ES6+ version
// ONLINE-RUNNER:browser;
const expression = /\s[^\s]*$/;
const createShortcut = (text, limit) => {
if (text.length > limit) {
const part = text.slice(0, limit - 3);
if (part.match(expression)) {
return part.replace(expression, '...');
}
return part + '...';
}
return text;
};
// Usage example:
// number: |10 |16 |30
// v v v
const text1 = 'This is example very long text that should be cut.';
// cutting: | | |
console.log(createShortcut(text1, 10)); // This...
console.log(createShortcut(text1, 16)); // This is...
console.log(createShortcut(text1, 30)); // This is example very long...
console.log(createShortcut(text1, 250)); // This is example very long text that should be cut.
// number: |10 |16 |30
// v v v
const text2 = 'This_is_example_very_long_text_that_should_be_cut.';
// cutting: | | |
console.log(createShortcut(text2, 10)); // This_is...
console.log(createShortcut(text2, 16)); // This_is_examp...
console.log(createShortcut(text2, 30)); // This_is_example_very_long_t...
console.log(createShortcut(text2, 250)); // This is example very long text that should be cut.
Optimal solution
// ONLINE-RUNNER:browser;
const isWhiteCharacter = (value) => value === ' ' || value === '\f' || value === '\n' || value === '\r' || value === '\t' || value === '\v' || value === '\u00a0' || value === '\u1680' || value === '\u2000' || value === '\u2001' || value === '\u2002' || value === '\u2003' || value === '\u2004' || value === '\u2005' || value === '\u2006' || value === '\u2007' || value === '\u2008' || value === '\u2009' || value === '\u200a' || value === '\u2028' || value === '\u2029' || value === '\u202f' || value === '\u205f' || value === '\u3000' || value === '\ufeff';
const createShortcut = (text, limit) => {
if (text.length > limit) {
let ending = false;
for (let i = limit - 3; i > -1; --i) {
if (isWhiteCharacter(text[i])) {
ending = true;
} else {
if (ending) {
limit = i + 4;
break;
}
}
}
const part = text.substring(0, limit - 3);
return part + '...';
}
return text;
};
// Usage example:
// number: |9 |16 |30
// v v v
const text1 = 'This is example very long text that should be cut.';
// cutting: | | |
console.log(createShortcut(text1, 9)); // This...
console.log(createShortcut(text1, 16)); // This is...
console.log(createShortcut(text1, 30)); // This is example very long...
console.log(createShortcut(text1, 250)); // This is example very long text that should be cut.
// number: |9 |16 |30
// v v v
const text2 = 'This_is_example_very_long_text_that_should_be_cut.';
// cutting: | | |
console.log(createShortcut(text2, 9)); // This_i...
console.log(createShortcut(text2, 16)); // This_is_examp...
console.log(createShortcut(text2, 30)); // This_is_example_very_long_t...
console.log(createShortcut(text2, 250)); // This_is_example_very_long_text_that_should_be_cut.