EN
JavaScript - simple pagination / pager component example in Vanilla JS
6
points
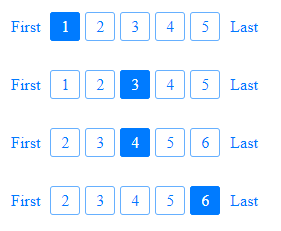
In this article, we are going to show how to create a simple pagination component with pure JavaScript.
Let's suppose we have few variables that describe pages:
pageNumber- current page number counted from 1 to up (1, 2, 3, ...),pagesCount- total number of pages,radiusSize- maximal number of buttons visible on both sides of active page button.

DOM API based example
As radius, we understand a number of items displayed on the left and right side of the current page button.
Note: using component, replace
/path/to/page/...with correct url.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div.pager {
padding: 20px 0;
}
a.link {
padding: 5px 10px;
text-decoration: none;
color: #007bff;
}
a.button {
padding: 5px 10px;
border: 1px solid;
border-radius: 3px;
text-decoration: none;
}
a.button + a.button {
margin-left: 5px;
}
a.button.default {
border-color: #66b0ff;
background-color: white;
color: #007bff;
}
a.button.default:hover {
border-color: #007bff;
background-color: #e0efff;
}
a.button.selected {
border-color: #007bff;
background-color: #007bff;
color: white;
}
</style>
</head>
<body>
<div id="pager-container"></div>
<script>
function calculateRange(pageNumber, pagesCount, radiusSize) {
var start = pageNumber - radiusSize;
if (start < 1) {
return {
start: 1,
stop: Math.min(2 * radiusSize + 1, pagesCount),
};
}
var stop = pageNumber + radiusSize;
if (stop > pagesCount) {
return {
start: Math.max(1, pagesCount - 2 * radiusSize),
stop: pagesCount,
};
}
return { start, stop };
}
function addButton(parent, style, path, text) {
var button = document.createElement('a');
button.className = style;
button.innerText = text;
button.href = path;
parent.appendChild(button);
};
function addPager(parent, pageNumber, pagesCount, radiusSize) {
var range = calculateRange(pageNumber, pagesCount, radiusSize);
var pager = document.createElement('div');
pager.className = 'pager';
addButton(pager, 'link', '/path/to/page/1', 'First');
for (var i = range.start; i <= range.stop; ++i) {
var style = 'button ' + (i === pageNumber ? 'selected' : 'default');
addButton(pager, style, '/path/to/page/' + i, i);
}
addButton(pager, 'link', '/path/to/page/' + pagesCount, 'Last');
parent.appendChild(pager);
}
// Usage example:
var container = document.querySelector('#pager-container');
addPager(container, 1, 6, 2);
addPager(container, 3, 6, 2);
addPager(container, 4, 6, 2);
addPager(container, 6, 6, 2);
</script>
</body>
</html>
HTML based example
As radius, we understand the number of items displayed on the left and right sides of the current page button.
Note: using component, replace
/path/to/page/...with correct url.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div.pager {
padding: 20px 0;
}
a.link {
padding: 5px 10px;
text-decoration: none;
color: #007bff;
}
a.button {
padding: 5px 10px;
border: 1px solid;
border-radius: 3px;
text-decoration: none;
}
a.button + a.button {
margin-left: 5px;
}
a.button.default {
border-color: #66b0ff;
background-color: white;
color: #007bff;
}
a.button.default:hover {
border-color: #007bff;
background-color: #e0efff;
}
a.button.selected {
border-color: #007bff;
background-color: #007bff;
color: white;
}
</style>
</head>
<body>
<div id="pager-container"></div>
<script>
function calculateRange(pageNumber, pagesCount, radiusSize) {
var start = pageNumber - radiusSize;
if (start < 1) {
return {
start: 1,
stop: Math.min(2 * radiusSize + 1, pagesCount),
};
}
var stop = pageNumber + radiusSize;
if (stop > pagesCount) {
return {
start: Math.max(1, pagesCount - 2 * radiusSize),
stop: pagesCount,
};
}
return { start, stop };
}
function renderPager(pageNumber, pagesCount, radiusSize) {
var pager = '';
var range = calculateRange(pageNumber, pagesCount, radiusSize);
pager += '<div class="pager">';
pager += '<a class="link" href="/path/to/page/1">First</a>';
for (var i = range.start; i <= range.stop; ++i) {
var style = 'button ' + (i === pageNumber ? 'selected' : 'default');
var path = '/path/to/page/' + i;
pager += '<a class="' + style + '" href="' + path + '">' + i + '</a>';
}
pager += '<a class="link" href="/path/to/page/' + pagesCount + '">Last</a>';
pager += '</div>';
return pager;
}
// Usage example:
var container = document.querySelector('#pager-container');
container.innerHTML += renderPager(1, 6, 2);
container.innerHTML += renderPager(3, 6, 2);
container.innerHTML += renderPager(4, 6, 2);
container.innerHTML += renderPager(6, 6, 2);
</script>
</body>
</html>