EN
JavaScript - copy text to system clipboard
15
points
In this article, we would like to show how to copy some text into the system clipboard in JavaScript.

Quick solution:
navigator.clipboard.writeText('Hello Dirask!'); // WORKS ONLY IN MODERN BROWSERS !!!
// go to the next section to custom example to see the universal solution.
The article shows two approaches:
- with modern JavaScript API - that approach may not be supported by some browsers,
- with a custom class that uses some trick to copy text into the system clipboard.
navigator.clipboard object example
This API has working draft status and is not supported by all web browsers.
More information about the API is available here.
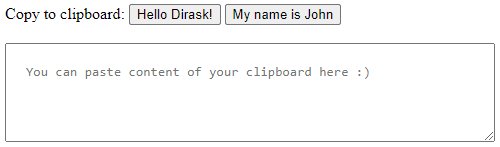
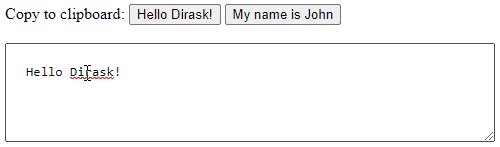
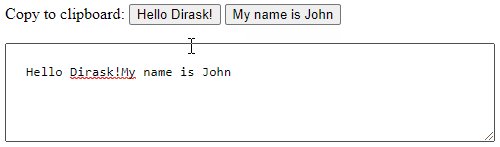
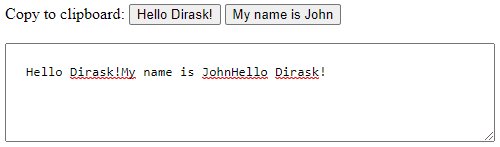
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div>
<span>Copy to clipboard:</span>
<button onclick="navigator.clipboard.writeText('Hello Dirask!')">Hello Dirask!</button>
<button onclick="navigator.clipboard.writeText('My name is John')">My name is John</button>
</div>
<br />
<textarea style="padding: 20px; width: 300px;" placeholder="You can paste content of your clipboard here :)"></textarea>
</body>
</html>
Custom and legacy class that copies text into the system clipboard
The example presented in this section is universal and works in each browser. To understand how class works read the note below example.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<script>
window.Clipboard = new function() {
var transit = null;
var element = null;
function copy(text) {
element.value = text;
element.style.display = 'block';
element.select();
document.execCommand('copy');
element.style.display = 'none';
}
window.addEventListener('load', function() {
element = document.createElement('textarea');
element.setAttribute('style', 'border: none; width: 0; height: 0; display: none');
document.body.appendChild(element);
if (transit) {
copy(transit);
}
});
this.copy = function(text) {
if (document.execCommand) {
if (element) {
if (element.parentNode == null) {
throw new Error('Element has been removed from document.');
}
copy(text);
} else {
transit = text;
}
return true;
} else {
return false;
}
};
};
// Usage example:
//
// Clipboard.copy('Hello Dirask!')
</script>
</head>
<body>
<div>
<span>Copy to clipboard:</span>
<button onclick="Clipboard.copy('Hello Dirask!')">Hello Dirask!</button>
<button onclick="Clipboard.copy('My name is John')">My name is John</button>
</div>
<br />
<textarea style="padding: 20px; width: 300px;" placeholder="You can paste content of your clipboard here :)"></textarea>
</body>
</html>
Explanation:
textareasupports multiline texts,textareaelement is set to0x0pxto make it invisible for user during copy operation - to element prevent flickering on the web site,- to make text copy some simple tricks are necessary:
- text should be put inside text field,
- it is possible to make text copy only if text field is visible - because of security reasons - this is why element visibility is changed to visible during the operation,
- to make copy it is necessary to select copied text before the operation
- copy operation is realised by
copycommand.
Note: after click on the buttons you can paste text to some plase.