EN
React - set web page title dynamically
0 points
In this article, we would like to show you how to set web page title dynamically in React.
Quick solution:
xxxxxxxxxx1
useEffect(() => {2
document.title = 'Example title';3
}, []);
In this example, we use the useEffect hook to set document.title. Using the hook with the second argument set to an empty array ([]), the effect will be applied only once, on the app render.
App.js file:
xxxxxxxxxx1
import React from 'react';2
import { useEffect } from 'react';3
4
const App = () => {5
useEffect(() => {6
document.title = 'Example title';7
}, []);8
9
return <div>App body here</div>;10
};11
12
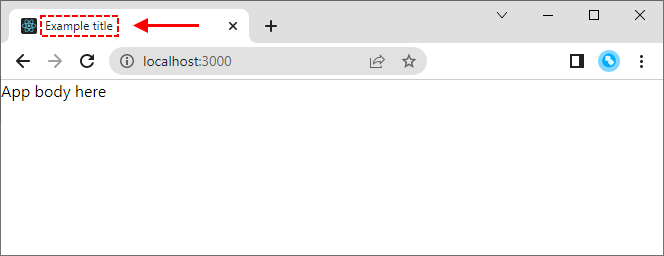
export default App;Result: