EN
CSS - responsive styles for desktop and mobile (mobile first approach)
3
points
In this short article, we want to show how to create responsive desktop and mobile styles for a simple page layout using @media queries in CSS.
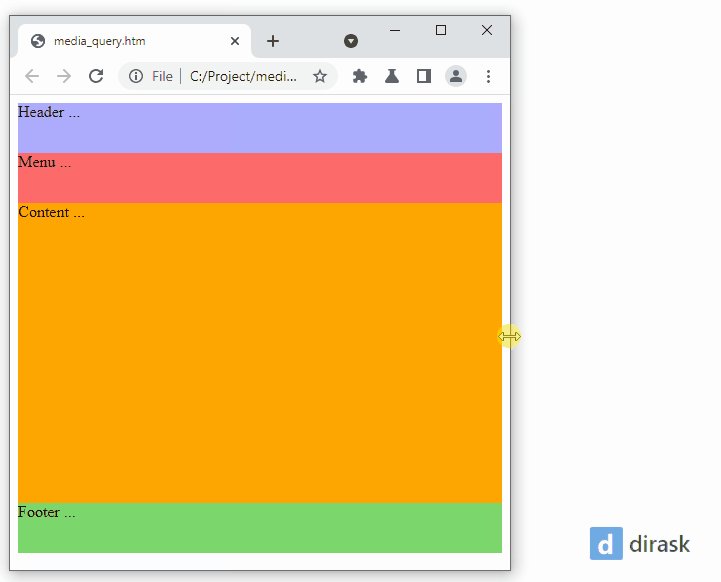
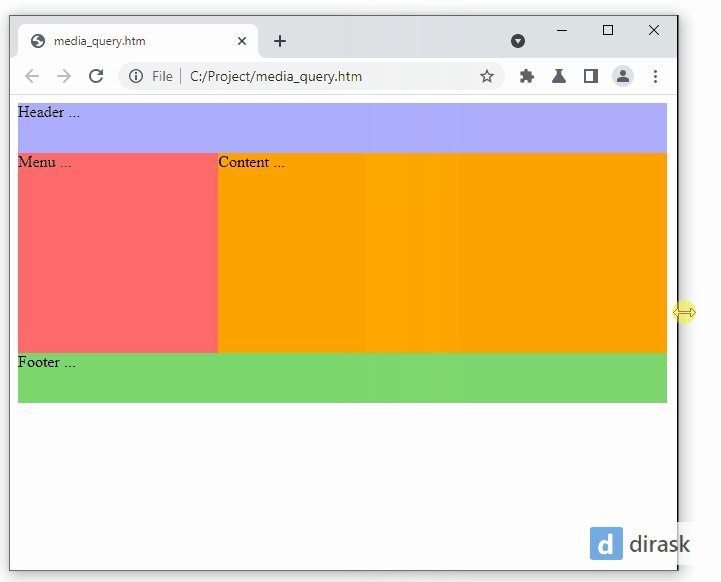
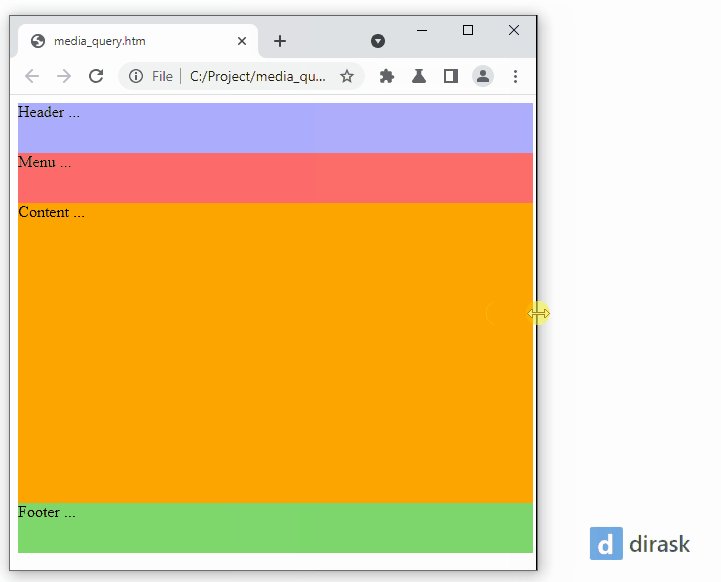
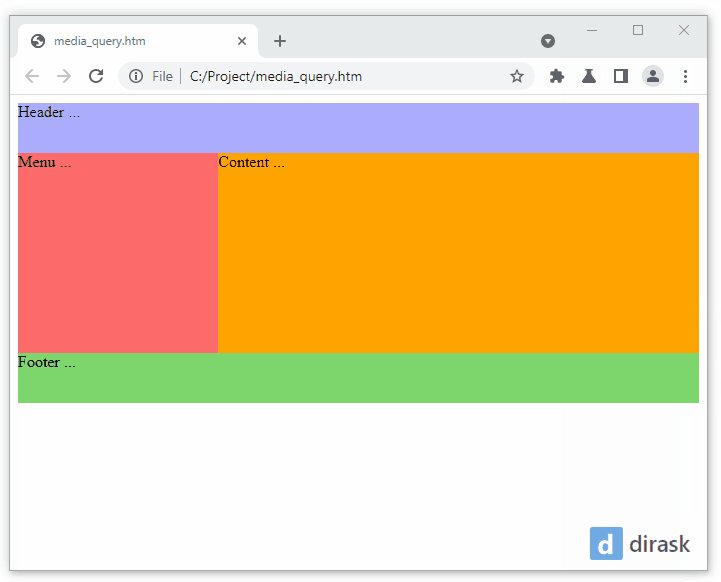
The below example uses a mobile-first approach - it means at first we have created styles for mobile and later some of them were overwritten using @media block to achieve desktop styles.

Note: run the below example and change the web browser window size to bigger - you will see the effect.
Practical example:
// ONLINE-RUNNER:browser;
<!DOCTYPE html>
<html>
<head>
<style>
/* Mobile first approach */
/* Default styles for Mobile */
div.header {
background: #adadff;
height: 50px;
}
div.container {
height: auto;
display: block;
}
div.menu {
background: #ff6b6b;
flex: none;
height: 50px;
}
div.content {
background: orange;
flex: none;
height: 300px;
}
div.footer {
background: #7dd96d;
height: 50px;
}
/* Desktop styles for screen width > 550px */
@media (min-width: 550px) {
/* below styles overwrite mobile styles */
div.container {
display: flex;
}
div.menu {
flex: 0 0 200px;
height: auto;
}
div.content {
flex: auto;
}
}
</style>
</head>
<body>
<div class="header">Header ...</div>
<div class="container">
<div class="menu">Menu ...</div>
<div class="content">Content ...</div>
</div>
<div class="footer">Footer ...</div>
</body>
</html>