EN
CSS - hover one div to change another div element (multiple divs)
0
points
In this article, we would like to show you how to change multiple div elements after you hover another div using CSS.
Quick solution:
.div1:hover ~ .div2 {
background: yellow;
}
Note:
With this solution, the style will be applied to all
divelements withclass="div2".
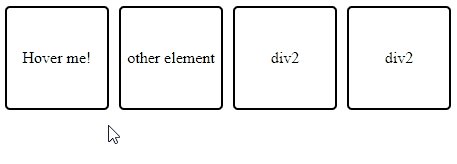
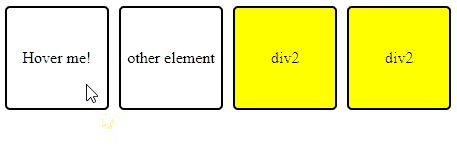
Preview:

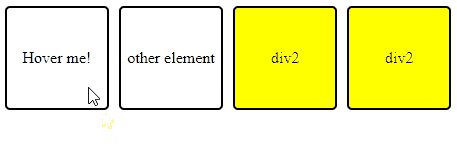
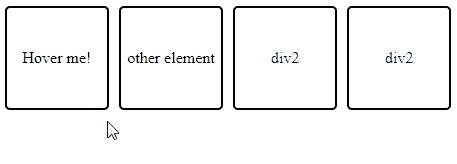
Practical example
In this section, we present how to change the background of the div elements (div2) that are separated by other elements using ~ operator.
Runnable example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div {
width: 100px;
border: 2px solid black;
border-radius: 5px;
margin-right: 10px;
text-align: center;
line-height: 100px;
}
/* required */
.div1:hover ~ .div2 {
background: yellow;
}
</style>
</head>
<body style="display: flex;">
<div class="div1">Hover me!</div>
<div>other element</div>
<div class="div2">div2</div>
<div class="div2">div2</div>
</body>
</html>