EN
CSS - hover one div to change another
0
points
In this article, we would like to show you how to change one div after you hover another div using CSS.
Quick solution:
.div1:hover + .div2 {
background: yellow;
}
Note:
The
:hoverworks only if the next div occurs directly after the hovered div.
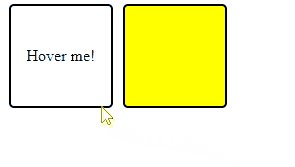
Preview:

Practical example
In this section, we present how to change the background of the div element (div2) that is directly after the div that we hover (div1).
Runnable example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div {
width: 100px;
border: 2px solid black;
border-radius: 5px;
margin-right: 10px;
text-align: center;
line-height: 100px;
}
/* required */
.div1:hover + .div2 {
background: yellow;
}
</style>
</head>
<body style="display: flex;">
<div class="div1">Hover me!</div>
<div class="div2"></div>
</body>
</html>
Note:
If there are any other elements between the
div1anddiv2the solution won't work.You can use the solution from the following article: