EN
Break long text and move it to the next line in html
8
points
Problem
I have long text word in div and I'd like to break it into couple
of lines instead of going out of the border.
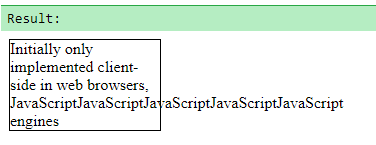
Screenshot with this problem:

Code with this problem:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div style="width: 150px; border: 1px solid black;">
<div>Initially only implemented client-side in web browsers,
JavaScriptJavaScriptJavaScriptJavaScriptJavaScript engines</div>
</div>
</body>
</html>
This text:
JavaScriptJavaScriptJavaScriptJavaScriptJavaScript
will go outside of the 150px box.
How to fix it?
Solution
overflow-wrap: break-word;
Just add this 1 line and it fixes the problem.
Yours fixed example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div style="width: 150px; border: 1px solid black; overflow-wrap: break-word;">
<div>Initially only implemented client-side in web browsers,
JavaScriptJavaScriptJavaScriptJavaScriptJavaScript engines</div>
</div>
</body>
</html>