EN
JavaScript - Math.log2() method example
1
points
The Math.log2() method returns the logarithm with base 2 of a number.
// ONLINE-RUNNER:browser;
// Logarithm with base 2:
// x y
console.log( Math.log2( 1 ) ); // 0
console.log( Math.log2( 2 ) ); // 1
console.log( Math.log2( 4 ) ); // 2
console.log( Math.log2( 8 ) ); // 3
console.log( Math.log2( 1024 ) ); // 10
console.log( Math.log2( -1 ) ); // NaN
console.log( Math.log2( 0 ) ); // -Infinity
console.log( Math.log2( +Infinity ) ); // +Infinity
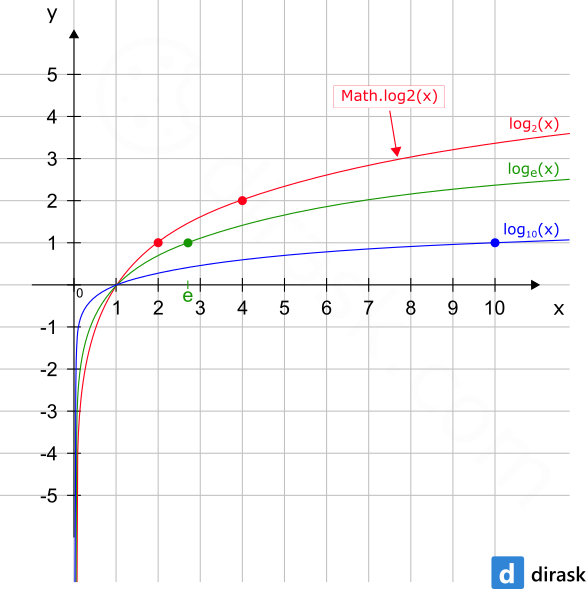
The Math.log2() method is presented on the following chart:

1. Documentation
| Syntax | Math.log2(x) |
| Parameters | x - integer or float number value in range 0 to +Infinity (primitive value). |
| Result |
If If If |
| Description |
|
2. Custom method implemenetation example
// ONLINE-RUNNER:browser;
if (Math.log2 == null) {
Math.log2 = function(x) {
/*
1. Using logarithm definition:
b^y = x <=> log_b(x) = y
Where: b - base
2. We can create system of equations:
y = log_b(x)
x = b^y
3. Which can be expressed as:
x = b^log_b(x)
4. We can transform equation:
log_2(x) = log_2(e^log_e(x)) = log_2(e) * log_e(x) = log_e(x) * log_2(e)
5. It can be written in JavaScript:
log_2(e) <=> Math.LOG2E
log_e(x) * log_2(e) <=> Math.log(x) * Math.LOG2E
*/
return Math.log(x) * Math.LOG2E;
};
}
// Usage example:
// x y
console.log( Math.log2( 1 ) ); // 0
console.log( Math.log2( 2 ) ); // 1
console.log( Math.log2( 4 ) ); // ~2
console.log( Math.log2( 8 ) ); // 3
console.log( Math.log2( 1024 ) ); // 10
console.log( Math.log2( -1 ) ); // NaN
console.log( Math.log2( 0 ) ); // -Infinity
console.log( Math.log2( +Infinity ) ); // +Infinity
3. Canvas plot example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style> #canvas { border: 1px solid black; } </style>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
var canvas = document.querySelector('#canvas');
var context = canvas.getContext('2d');
// logarithm chart range
var x1 = 0;
var x2 = 10;
var y1 = -5;
var y2 = 4;
var dx = 0.005;
var xRange = x2 - x1;
var yRange = y2 - y1;
function calculateLogarithm(base, x) {
var a = Math.log(x);
var b = Math.log(base);
return a / b;
}
function calculatePoint(base, x) {
var y = calculateLogarithm(base, x);
// chart will be reversed horizontaly because of reversed canvas pixels
var nx = (x - x1) / xRange; // normalized x
var ny = 1.0 - (y - y1) / yRange; // normalized y
var point = {
x: nx * canvas.width,
y: ny * canvas.height
};
return point;
}
function drawChart(base, color, thickness) {
var point = calculatePoint(base, x1);
context.beginPath();
context.lineWidth = thickness;
context.strokeStyle = color;
context.moveTo(point.x, point.y);
for (var x = x1 + dx; x < x2; x += dx) {
point = calculatePoint(base, x);
context.lineTo(point.x, point.y);
}
point = calculatePoint(base, x2);
context.lineTo(point.x, point.y);
context.stroke();
}
console.log('log_2(x) <- red');
console.log('log_e(x) <- green');
console.log('log_10(x) <- blue');
// base color thickness
drawChart( 2, '#ff001b', 2 ); // red
drawChart( Math.E, '#159600', 0.8 ); // green
drawChart( 10, '#0000ff', 0.8 ); // blue
console.log('x range: <' + x1 + '; ' + x2 + '>');
console.log('y range: <' + y1 + '; ' + y2 + '>');
</script>
</body>
</html>