EN
JavaScript - select all text inside input
3
points
In this article, we would like to show you how select all text inside <input> or <textarea> element using JavaScript.
Quick solution:
const element = document.querySelector('#text-input');
element.select();
Practical example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<input type="text" id="text-input" value="Dirask is awesome!" />
<button onclick="selectText()">Select</button>
<script>
var element = document.querySelector('#text-input');
function selectText() {
element.select();
}
</script>
</body>
</html>
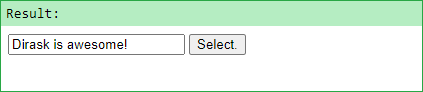
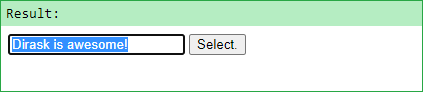
Screenshots: