EN
CSS - animation with transition property example
3
points
Hello there! 👋 😊
In this article, I would like to show you how to use one of the coolest style property in CSS - transition. 😎⏭
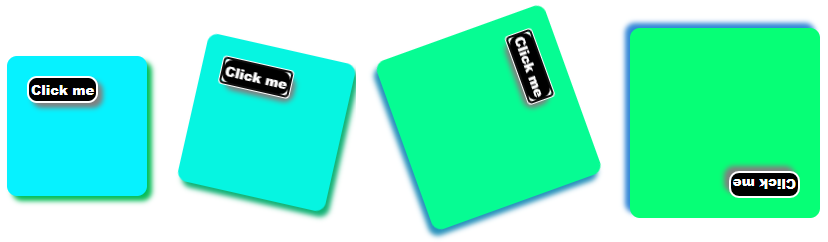
Final effect:

Below example presents three CSS styles:
.normalwhich is the default style of our div element,.transformedwhich is transformed style of our div element,.buttonwhich is style of our button element.
The styles of our div has transition value set to '1s'. It means our component will change it's property values smoothly, over a given duration (over 1s). Additional transform parameter describes moving of an element. In our case transform rotates the element during 2s.
Runnable example:
// ONLINE-RUNNER:browser;
<!DOCTYPE html>
<html>
<head>
<style>
.normal {
margin: 50px;
padding: 20px;
border-radius: 10px;
width: 100px;
height: 100px;
background: #06f2ff;
box-shadow: 5px 5px 5px #04bd57;
transition: 1s, transform 2s;
}
.transformed {
margin: 50px;
padding: 20px;
border-radius: 10px;
width: 150px;
height: 150px;
background: #06ff76;
box-shadow: 5px 5px 5px #3085d6;
transition: 1s, transform 2s;
transform: rotate(180deg);
}
.button {
padding: 2px;
border: 2px solid white;
border-radius: 10px;
background: black;
box-shadow: 5px 5px 5px grey;
text-shadow: 1px 1px 1px black;
font-weight: 900;
color: white;
}
</style>
<script>
function transform() {
var element = document.querySelector('#my-div');
if (element.classList.contains('normal')) {
element.classList.remove('normal');
element.classList.add('transformed');
} else {
element.classList.remove('transformed');
element.classList.add('normal');
}
}
</script>
</head>
<body style="height: 300px">
<div id="my-div" class="normal">
<button class="button" onclick="transform()">Click me</button>
</div>
</body>
</html>
📝 Note:
If the duration is not specified, the transition will have no effect, because the default value is0.