EN
React - DatePicker popover doesn't open properly
1
answers
0
points
Today, I tried to use React Date Picker and it doesn't seem to work properly.
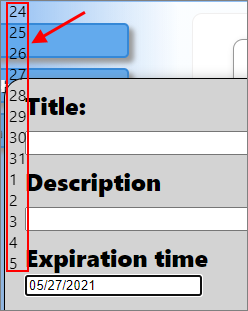
When I click on the input I get the following result:

How to achieve a pretty calendar layout instead of these numbers?
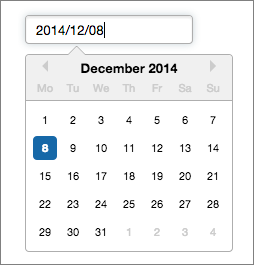
I want to get this effect when I click on the Expiration time input:

My code:
import React, { useState } from 'react';
import '../Styles/CreateTaskCard.css';
import DatePicker from 'react-datepicker';
const CreateTaskCard = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<div className="createTaskCard">
<label className="createTaskLabel">Title:</label>
<input className="createTaskInput"></input>
<label className="createTaskLabel">Description</label>
<input className="createTaskInput"></input>
<label className="createTaskLabel">Expiration time</label>
<DatePicker
selected={startDate}
onChange={(date) => setStartDate(date)}
/>
</div>
);
};
export default CreateTaskCard;
1 answer
0
points
You forgot to import .css files:
import 'react-datepicker/dist/react-datepicker.css';
import 'react-datepicker/dist/react-datepicker-cssmodules.css';
0 comments
Add comment