EN
CSS flex box conditional wrapping problem
1 answers
4 points
I am doing currently comment system for my web page. I have got some problem with my layout.
I whould like to achive folowing effect only with css:

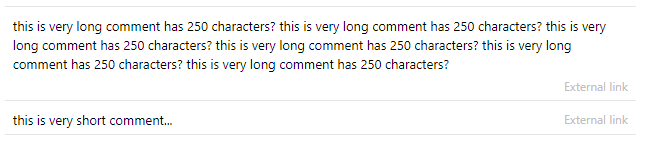
- When comment is longer than available horizontal space i whould like to put External link to new line - first comment.
- When comment is short just keel External link in same line - second comment.
Is it possible to do it only using css?
This is my template:
xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
* {7
font-family: system,BlinkMacSystemFont,"Segoe UI",Roboto,8
"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji",9
"Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";10
}11
12
.comments {13
border-bottom: 1px solid #e3e5e6;14
font-size: 13px;15
}16
17
.comment {18
padding: 7px;19
border-top: 1px solid #e3e5e6;20
}21
22
.link {23
text-align: right;24
font-size: 12px;25
color: #bfc0bf;26
}27
28
</style>29
</head>30
<body>31
<div class="comments">32
<div class="comment">33
<div class="text">34
this is very long comment has 250 characters?35
this is very long comment has 250 characters?36
this is very long comment has 250 characters?37
this is very long comment has 250 characters?38
this is very long comment has 250 characters?39
this is very long comment has 250 characters?40
</div>41
<div class="link">External link</div>42
</div>43
<div class="comment">44
<div class="text">this is very short comment...</div>45
<div class="link">External link</div>46
</div>47
</div>48
</body>49
</html>
1 answer
1 points
Try to use:
flex-wrap: wrap;for.commentelementflex: auto;for.textelementflex: auto;for.linkelement
Example solution below:
xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
* {7
font-family: system,BlinkMacSystemFont,"Segoe UI",Roboto,8
"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji",9
"Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";10
}11
12
.comments {13
border-bottom: 1px solid #e3e5e6;14
font-size: 13px;15
}16
17
.comment {18
padding: 7px;19
border-top: 1px solid #e3e5e6;20
display: flex;21
flex-wrap: wrap;22
}23
24
.text {25
flex: auto;26
}27
28
.link {29
text-align: right;30
font-size: 12px;31
color: #bfc0bf;32
flex: auto;33
}34
35
</style>36
</head>37
<body>38
<div class="comments">39
<div class="comment">40
<div class="text">41
this is very long comment has 250 characters?42
this is very long comment has 250 characters?43
this is very long comment has 250 characters?44
this is very long comment has 250 characters?45
this is very long comment has 250 characters?46
this is very long comment has 250 characters?47
</div>48
<div class="link">External link</div>49
</div>50
<div class="comment">51
<div class="text">this is very short comment...</div>52
<div class="link">External link</div>53
</div>54
</div>55
</body>56
</html>
0 commentsShow commentsAdd comment
