EN
CSS - display:none vs visibility:hidden
2
answers
3
points
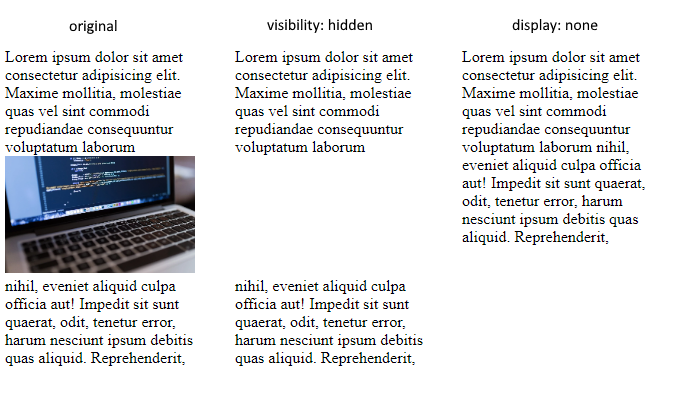
The display and visibility properties determine the display of an element - what are the differences between display: none and visibility: hidden?
2 answers
6
points
Both properties are similar but:
visibility: hiddenmakes the element invisible but takes up the empty space it occupied.display: nonemakes the item hidden and doesn't even leave an empty space behind it.
Below you will see how they work in practice:

0 comments
Add comment
0
points
Visibility hidden
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div {
margin: 5px;
border-radius: 5px;
background: deepskyblue;
width: 50px;
height: 50px;
}
.middle-div {
visibility: hidden;
}
</style>
</head>
<body>
<div></div>
<div class="middle-div"></div>
<div></div>
</body>
</html>
Display none
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div {
margin: 5px;
border-radius: 5px;
background: deepskyblue;
width: 50px;
height: 50px;
}
.middle-div {
display: none;
}
</style>
</head>
<body>
<div></div>
<div class="middle-div"></div>
<div></div>
</body>
</html>
0 comments
Add comment