PL
TypeScript - skompiluj wszystkie pliki TS do jednego JS
3
points
W języku TypeScript można skompilować wszystkie pliki *.ts do jednego pliku *.js w następujący sposób.
Pobierz cały kod źródłowy z jednego miejsca tutaj.
1. outFile przykład właściwości
tsconfig.json plik:
{
"version" : "3.0.3",
"compilerOptions" : {
"module" : "amd",
"removeComments" : true,
"outFile" : "./out.js",
"baseUrl" : "./",
"sourceMap" : true,
"alwaysStrict" : true,
"declaration" : true,
},
"include": [
"./**/*.ts"
],
"exclude": [
"./out.d.ts"
]
}
Uwaga:
"outFile" : "./out.js"definiuje pojedynczy plik wyjściowy kodu źródłowego.
Person.ts plik:
export class Person
{
public constructor(public name : string, public age : number)
{
// nothing here ...
}
public toString() : string
{
return `{ Name: ${this->name}, Age: ${this->age} }`;
}
}
Printer.ts plik:
import { Person } from "./Person";
export class Printer
{
public static printPerson(person : Person) : void
{
console.log(person.toString());
}
public static printPersons(persons : Array<Person>) : void
{
for(let entry of persons)
this.printPerson(entry);
}
}
Main.ts plik:
import { Person } from "./Person";
import { Printer } from "./Printer";
let persons = new Array<Person>();
persons.push(new Person('John', 30));
persons.push(new Person('Adam', 23));
persons.push(new Person('Kate', 41));
Printer.printPersons(persons);
index.htm plik:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<meta name="description" content="Example typescript files compilation to single javascript file.">
<meta name="author" content="dirask.com">
<!--
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
-->
<script src="https://requirejs.org/docs/release/2.3.6/comments/require.js"></script>
<script src="out.js"></script>
</head>
<body>
<script>
require( [ 'Main' ] );
</script>
</body>
</html>
Uwaga: powyższy kod źródłowy używa https://requirejs.org/ modułu ładującego.
Kompilacja i uruchomienie:
- Otwórz konsolę (np. Bash)
- Przejdź do katalogu projektu
- Wybierz
tscprogram do kompilacji wszystkich plików do jednego - Otwórz plik index.htm w przeglądarce internetowej
Podgląd konsoli Bash:
$ cd /C/Project
$ tsc
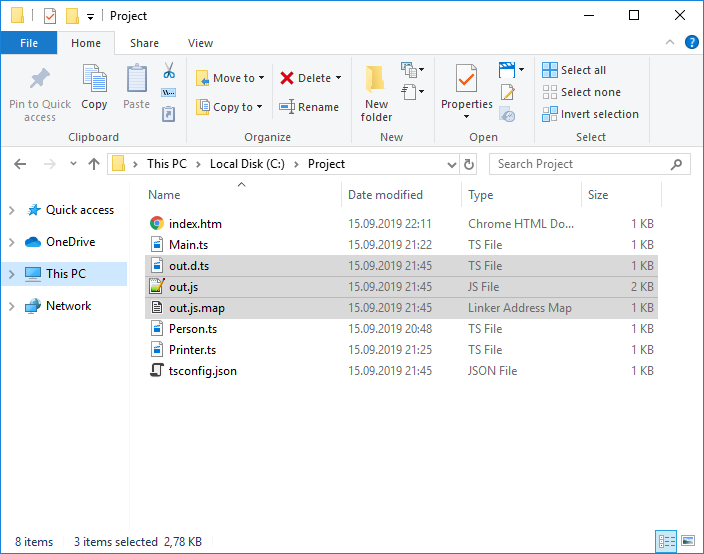
/C/Project podgląd katalogu:

Uwagi:
- po uruchomieniu polecenia
tscpowinny pojawić się trzy nowe pliki (out.*).out.d.tszawiera wszystkie deklaracje (przydatne w przypadku intelisense i integracji plikuout.jsz innymi projektami TypeScript)out.js.mapzawiera mapowanie rozwojowe dla procesu debugowaniaout.jszawiera cały kod źródłowy transponowany do pojedynczego pliku javascript
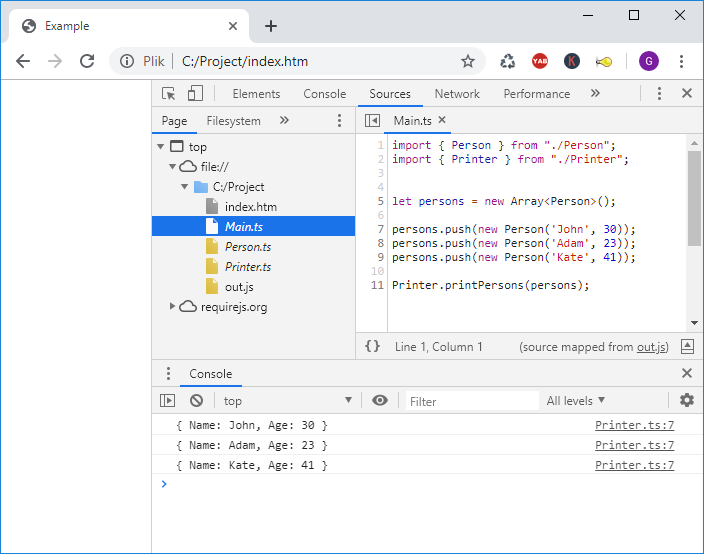
Podgląd w przeglądarce internetowej: