PT
TypeScript - compile todos os arquivos ts em um js
3
points
No TypeScript, é possível compilar todos os arquivos * .ts em um arquivo * .js da seguinte maneira:
Baixe todo o código fonte de um local aqui.
1. Exemplo de propriedade outFile
Arquivo tsconfig.json:
{
"version" : "3.0.3",
"compilerOptions" : {
"module" : "amd",
"removeComments" : true,
"outFile" : "./out.js",
"baseUrl" : "./",
"sourceMap" : true,
"alwaysStrict" : true,
"declaration" : true,
},
"include": [
"./**/*.ts"
],
"exclude": [
"./out.d.ts"
]
}
Nota:
"outFile" : "./out.js"define um arquivo de saída de código-fonte único.
Arquivo Person.ts:
export class Person
{
public constructor(public name : string, public age : number)
{
// nothing here ...
}
public toString() : string
{
return `{ Name: ${this->name}, Age: ${this->age} }`;
}
}
Printer.ts arquivo:
import { Person } from "./Person";
export class Printer
{
public static printPerson(person : Person) : void
{
console.log(person.toString());
}
public static printPersons(persons : Array<Person>) : void
{
for(let entry of persons)
this.printPerson(entry);
}
}
Main.ts Arquivo:
import { Person } from "./Person";
import { Printer } from "./Printer";
let persons = new Array<Person>();
persons.push(new Person('John', 30));
persons.push(new Person('Adam', 23));
persons.push(new Person('Kate', 41));
Printer.printPersons(persons);
index.htm arquivo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<meta name="description" content="Example typescript files compilation to single javascript file.">
<meta name="author" content="dirask.com">
<!--
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
-->
<script src="https://requirejs.org/docs/release/2.3.6/comments/require.js"></script>
<script src="out.js"></script>
</head>
<body>
<script>
require( [ 'Main' ] );
</script>
</body>
</html>
Nota: o código fonte acima usa o https://requirejs.org/ carregador de módulos.
Compilação e execução:
- Abra o console (e.g. Bash)
- Vá para o diretório do projeto
- Execute o programa
tscpara compilar todos os arquivos em um - Abra index.htm no navegador da web
Visualização do console do Bash:
$ cd /C/Project
$ tsc
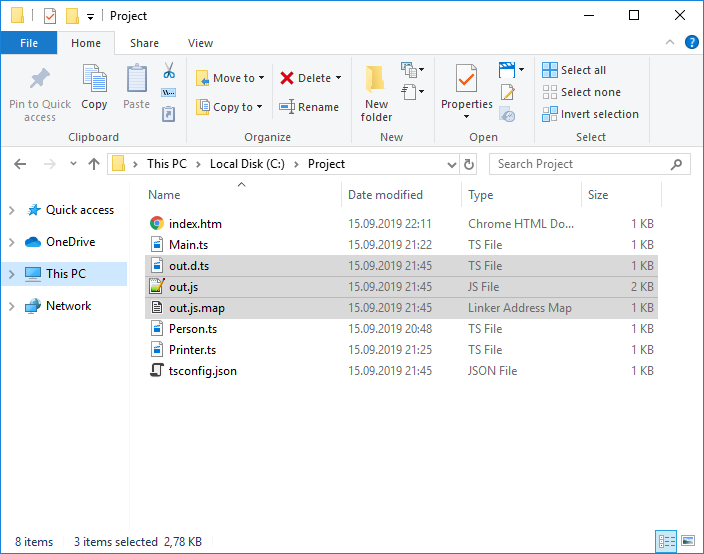
/C/Project visualização do diretório:

Notas:
- após o comando
tsc, três novos arquivos executados (out.*) devem aparecer.out.d.tscoout.d.tscontém todas as declarações (úteis para intellisense e integraçãoout.jscom outros projetos datilografados)out.js.mapcontém mapeamento de desenvolvimento para o processo de depuraçãoout.jscontém todo o código-fonte transpilado para um único arquivo javascript
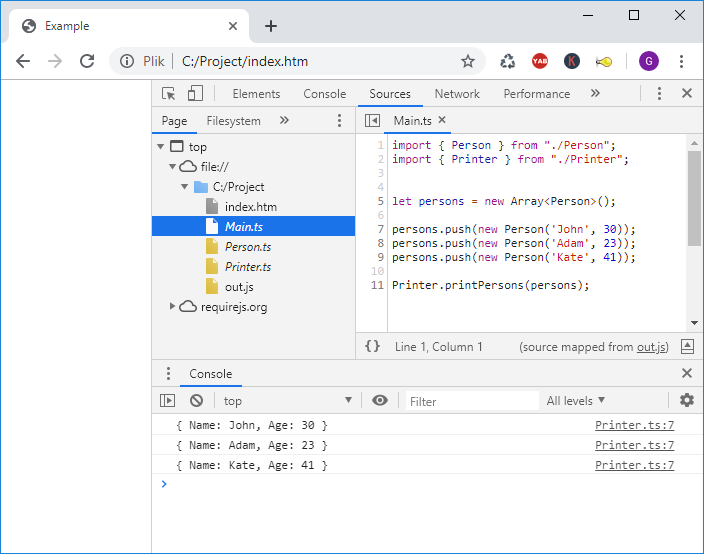
Visualização do navegador da Web:

Baixe todo o código fonte de um local aqui.