DE
TypeScript - alle ts-Dateien zu einem js kompilieren
3
points
In TypeScript ist es mögllich, alle *.ts Dateien auf folgende Art und Weise zu einer *.js Datei zu kompilieren.
Den gesamten Quellcode kann man hier herunterladen.
1. outFile Eigenschaft - Beispiel
tsconfig.json Datei:
{
"version" : "3.0.3",
"compilerOptions" : {
"module" : "amd",
"removeComments" : true,
"outFile" : "./out.js",
"baseUrl" : "./",
"sourceMap" : true,
"alwaysStrict" : true,
"declaration" : true,
},
"include": [
"./**/*.ts"
],
"exclude": [
"./out.d.ts"
]
}
Hinweis:
"outFile" : "./out.js"definiert die Ausgabedatei für einen einzelnen Quellcode.
Person.ts Datei:
export class Person
{
public constructor(public name : string, public age : number)
{
// nichts hier ...
}
public toString() : string
{
return `{ Name: ${this->name}, Age: ${this->age} }`;
}
}
Printer.ts Datei:
import { Person } from "./Person";
export class Printer
{
public static printPerson(person : Person) : void
{
console.log(person.toString());
}
public static printPersons(persons : Array<Person>) : void
{
for(let entry of persons)
this.printPerson(entry);
}
}
Main.ts Datei:
import { Person } from "./Person";
import { Printer } from "./Printer";
let persons = new Array<Person>();
persons.push(new Person('John', 30));
persons.push(new Person('Adam', 23));
persons.push(new Person('Kate', 41));
Printer.printPersons(persons);
index.htm Datei:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<meta name="description" content="Example typescript files compilation to single javascript file.">
<meta name="author" content="dirask.com">
<!--
<script src="https://requirejs.org/docs/release/2.3.6/minified/require.js"></script>
-->
<script src="https://requirejs.org/docs/release/2.3.6/comments/require.js"></script>
<script src="out.js"></script>
</head>
<body>
<script>
require( [ 'Main' ] );
</script>
</body>
</html>
Hinweis: Der obige Quellcode verwendet den https://requirejs.org/ Modullader.
Zusammenstellung und Ausführung:
- Konsole öffnen (z. B. Bash)
- Zum Projektverzeichnis gehen
- Das
tscProgram ausführen, um alle Dateien zu einer zu kompilieren - index.htm im Webbrowser öffnen
Vorschau der Bash-Konsole:
$ cd /C/Project
$ tsc
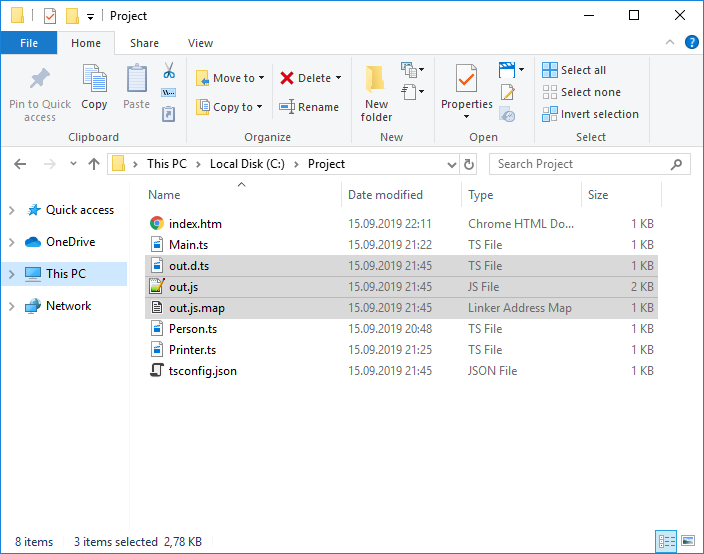
/C/Project Verzeichnisvorschau:

Hinweise:
- Nach dem Ausführen des Befehls
tscsollten drei neue Dateien (out.*) angezeigt werden.out.d.tsenthält alle Deklarationen (nützlich für die Datei Intellisense und Integrationout.jsmit anderen Typescript-Projekten)out.js.mapenthält Entwicklungszuordnungen für den Debug-Prozessout.jsenthält den gesamten Quellcode, der in eine einzelne JavaScript-Datei transpiliert wurde
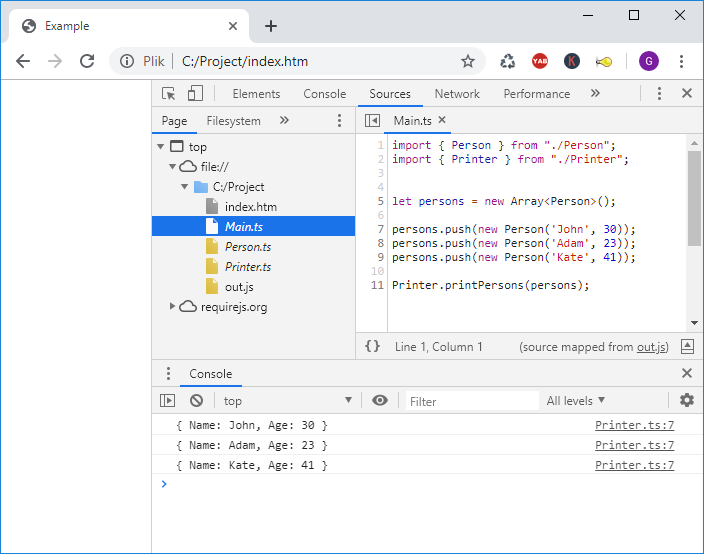
Webbrowser-Vorschau:

Den gesamten Quellcode kann man hier herunterladen.