DE
Langer Text umbrechen und in die nächste Zeile in HTML verschieben
3
points
Problem
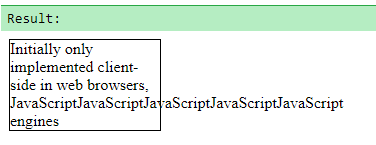
Ich habe ein langes Textstück in einem div und möchte es in mehrere Zeilen aufteilen, anstatt aus den Rahmen zu gehen.
Screenshot mit diesem Problem:

Code mit diesem Problem:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div style="width: 150px; border: 1px solid black;">
<div>Ursprünglich nur kundenseitig in Webbrowsern implementiert, JavaScriptJavaScriptJavaScriptJavaScriptJavaScript engines</div>
</div>
</body>
</html>
Dieser Text:
JavaScriptJavaScriptJavaScriptJavaScriptJavaScript
wird außerhalb der 150px Box gehen.
Wie kann man das beheben?
Lösung
overflow-wrap: break-word;
Es genügt, diese 1 Zeile hinzuzufügen und das Problem ist behoben.
Ihr korrigiertes Beispiel:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<div style="width: 150px; border: 1px solid black; overflow-wrap: break-word;">
<div>Ursprünglich nur kundenseitig in Webbrowsern implementiert, JavaScriptJavaScriptJavaScriptJavaScriptJavaScript engines</div>
</div>
</body>
</html>