PT
JavaScript - qual é a diferença entre HTML interno (innerHTML) e HTML externo (outerHTML?)
3
points
1. Visão geral
O termo HTML externo em JavaScript descreve o código-fonte html que está dentro de algum elemento (HTML interno) delimitado pelo código de tag do elemento com todos os atributos.
A diferença entre o HTML interno e o HTML externo:
- HTML interno (innerHTML) = HTML dentro do elemento selecionado;
- HTML externo (outerHTML) = HTML dentro do elemento selecionado + HTML do elemento selecionado.
Vamos dar uma olhada no exemplo abaixo.
Exemplo de HTML
<div id="element">
<p>Hello world</p>
</div>
HTLM interno (innerHTML)
<p>Hello world</p>
HTLM externo (outerHTML)
<div id="element">
<p>Hello world</p>
</div>
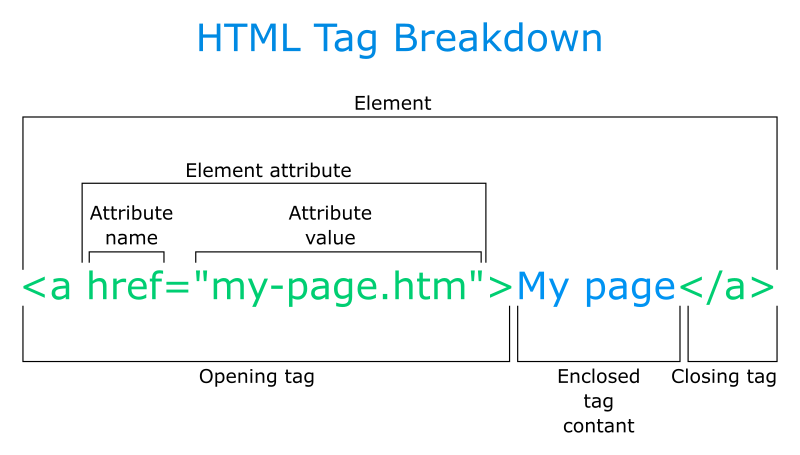
Outra maneira de ver isso é com a descrição abaixo + imagem
- innerHTML = Conteúdo da tag fechada
- outerHTML = Tag de abertura + Conteúdo da tag fechada + Fechamento da tag

Agora, podemos testá-lo sozinhos com 2 exemplos práticos de código.
2. Exemplo de código 1
// ONLINE-RUNNER:browser;
<html>
<body>
<div id="element">
<p>Hello world</p>
</div>
<script>
var element = document.getElementById('element');
console.log('innerHTML:');
console.log(element.innerHTML);
console.log('outerHTML:');
console.log(element.outerHTML);
</script>
</body>
</html>
3. Exemplo de código 2
// ONLINE-RUNNER:browser;
<html>
<body>
<div id="element">
<h3>Head 1</h3>
<p>Some apostrophe text...</p>
<h3>Head 2</h3>
<p>Some apostrophe text...</p>
</div>
<script>
var element = document.getElementById('element');
console.log('innerHTML:');
console.log(element.innerHTML);
console.log('outerHTML:');
console.log(element.outerHTML);
</script>
</body>
</html>