EN
JavaScript - element's offsetWidth vs clientWidth
7
points
In this short article, we would like to show, what is difference between HTML element's offsetWidth and clientWidth in JavaScript (under web browser).
Quick answer:
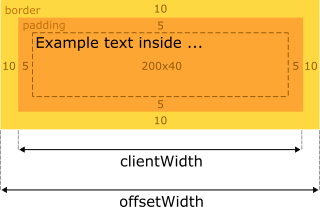
offsetWidth === clientWidth + borderLeftWidth + borderRightWidth

Practical example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div.element {
padding: 5px;
border: 10px solid gold;
background: orange;
width: 200px;
height: 40px;
}
</style>
</head>
<body>
<div id="element" class="element">Example text inside ...</div>
<script>
var element = document.querySelector('#element');
console.log('clientWidth: ' + element.clientWidth);
console.log('offsetWidth: ' + element.offsetWidth);
/*
clientWidth === 200px (internal width) + 2 * 5px (padding size)
offsetWidth === 200px (internal width) + 2 * 5px (padding size) + 2 * 10px (border size)
|
v
offsetWidth === clientWidth + 2 * 10px (border size)
*/
</script>
</body>
</html>