PT
Inkscape - como dimensionar imagem svg mantendo a proporção
3
points
1. Visão geral
Neste post, eu gostaria de mostrar como dimensionar a imagem svg mantendo a proporção.

2. Usando teclas de atalho
A maneira mais fácil e rápida para mim é com o atalho de teclas:
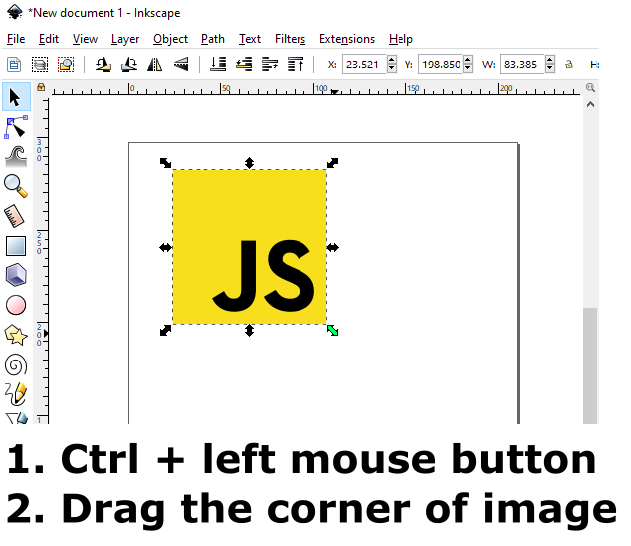
- Clique Ctrl + botão esquerdo do mouse
- Arraste o canto da imagem
- Nossa imagem svg será redimensionada mantendo o tamanho da proporção.

3. Usando o botão com o ícone de cadeado
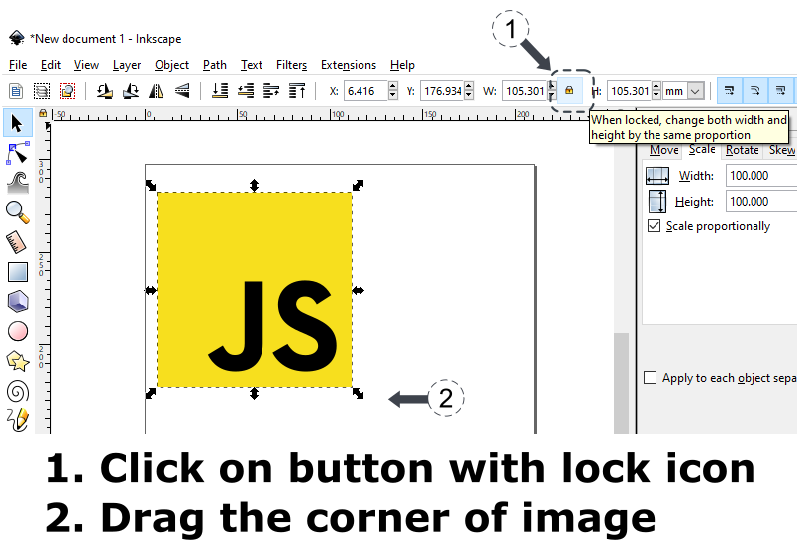
A segunda maneira de conseguir isso é com o botão com o ícone de cadeado, como podemos ver na captura de tela abaixo.
Passos:
- Clique no botão com o ícone de cadeado
- Arraste o canto da imagem
- Nossa imagem svg será redimensionada mantendo o tamanho da proporção.

4. Usando transformação de objeto
Na barra de menus, selecionamos:
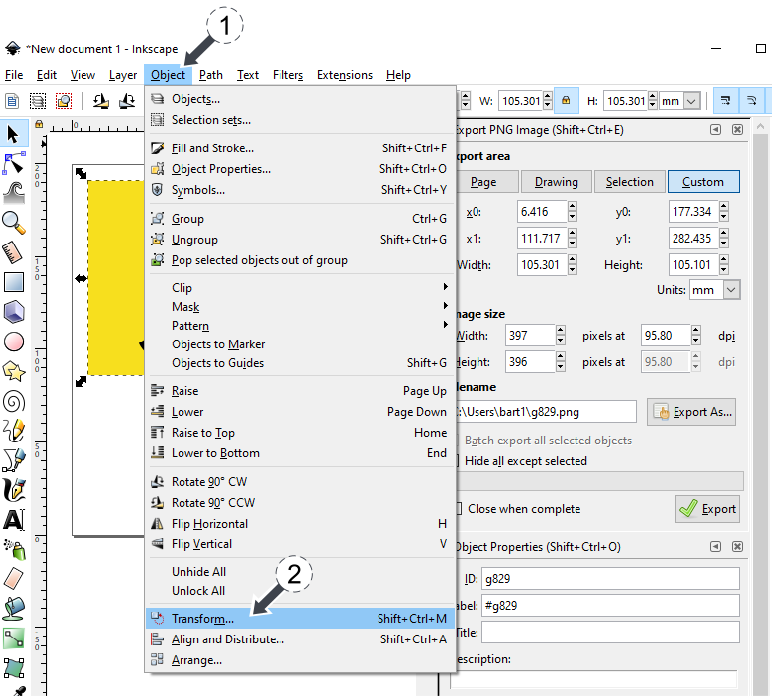
- Na barra de menus, selecione - Objeto (img 1)
- Transformar ... (Shift + Ctrl + M) (img 1)
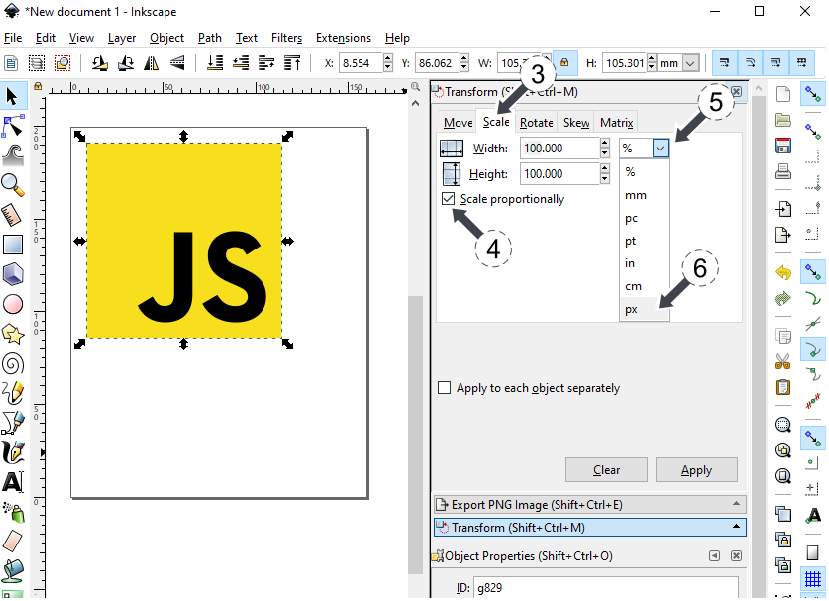
- Na janela Transformar, selecione a guia Escala (img 2)
- Marque a caixa de seleção Dimensionar proporcionalmente (img 2)
- Selecione px (ou outras opções como%, mm, pol, cm) (img 2)
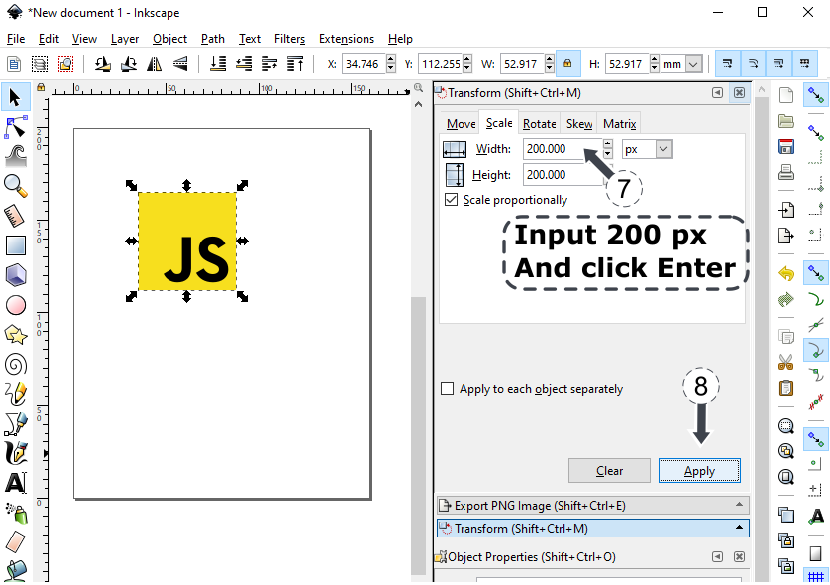
- Digite, por exemplo, 200 px na entrada Largura e clique em Entrar (img 3)
- A altura mudará para 200 px automaticamente (img 3)
- Clique no botão Aplicar (img 3)
- Nossa imagem svg será redimensionada mantendo o tamanho da proporção.