EN
HTML / CSS - what is the default CSS position property
3
points
If we don't specify the position attribute or the style at all, the default position attribute will be initialized with static value for any HTML element.
Default position equals:
position: static;
Practical example:
// ONLINE-RUNNER:browser;
<div>My div<div>
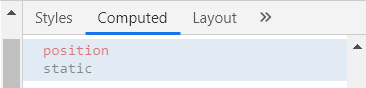
My div inspection result after Run button click (go to Computed styles):