EN
Google Chrome - how to remove html element in chrome dev tools
0
points
In this article, we would like to show you how to remove HTML element in Chrome DevTools.
Quick solution
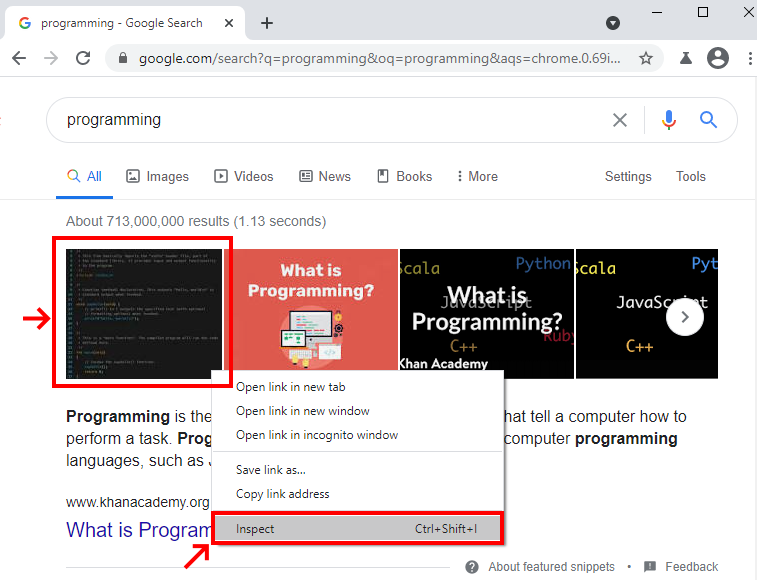
1. Right-click on the element you want to remove and select Inspect

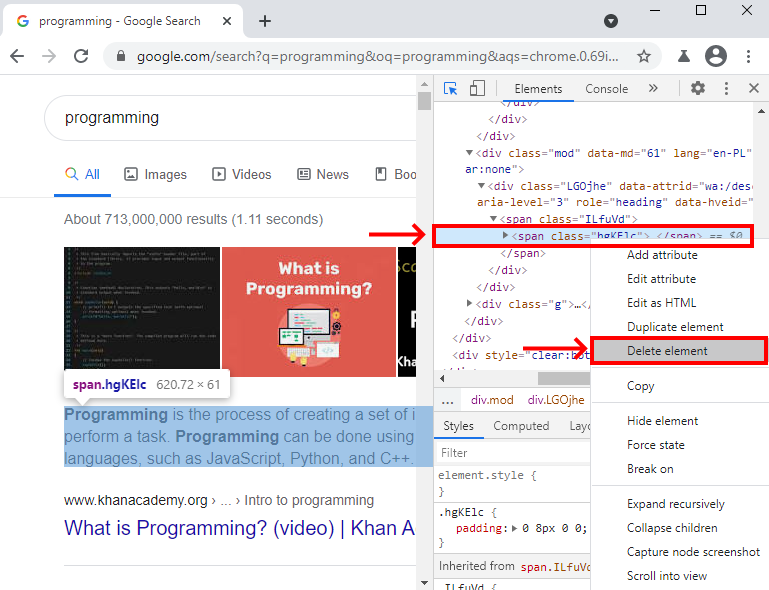
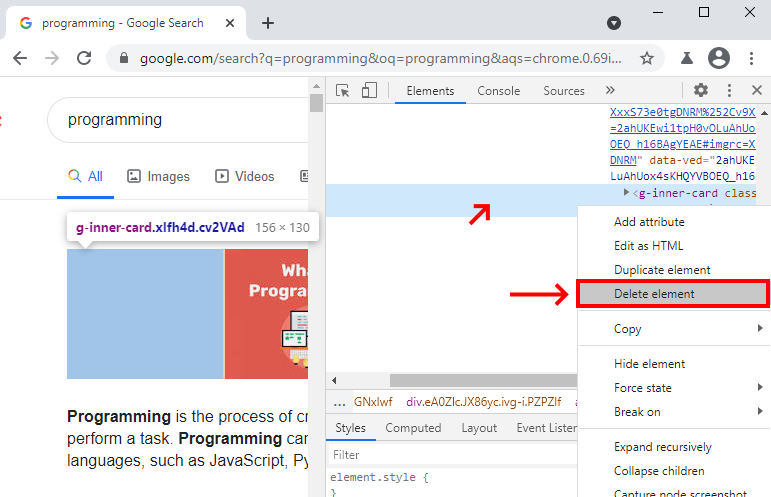
2. Press delete button or right-click -> Delete element

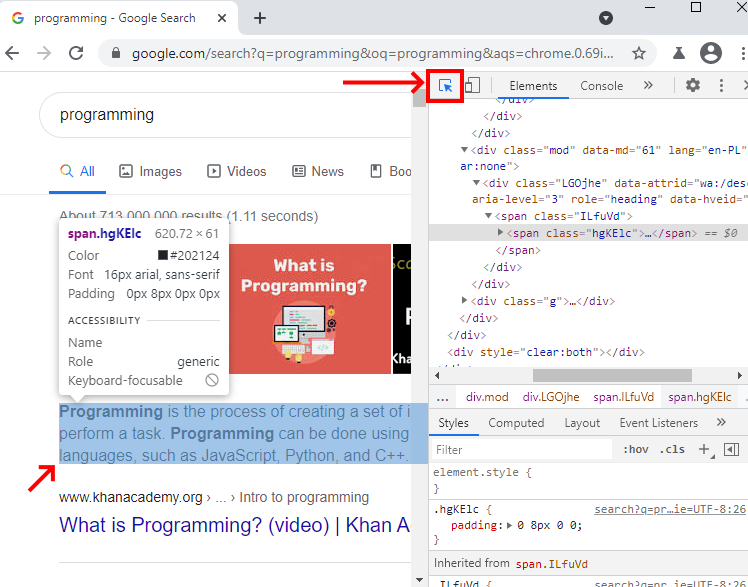
How to find element using inspect tool
To remove HTML element we need to:
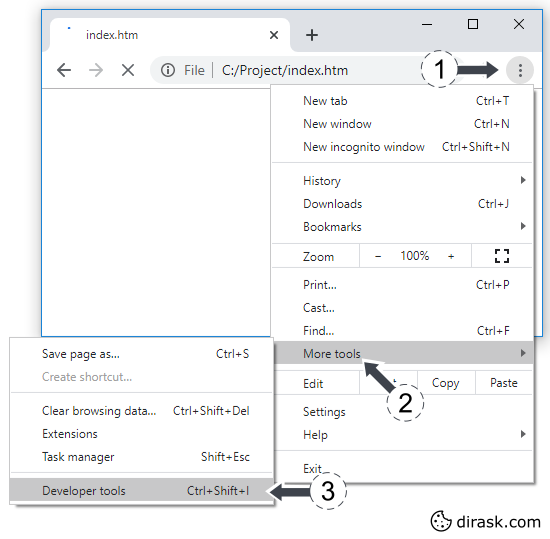
- Open developer tools by pressing
F12orCustomize and control Google Chrome->More tools->Developer tools
- Use inspect tool to find element you want to remove

- Right-click the element you want to delete in the
Elementstab andDelete element