EN
Google Chrome DevTools - useful tools
6
points
This article was created as summary of the useful tools embedded into Google Chrome DevTools. (press F12 on Google Chrome Web Browser).
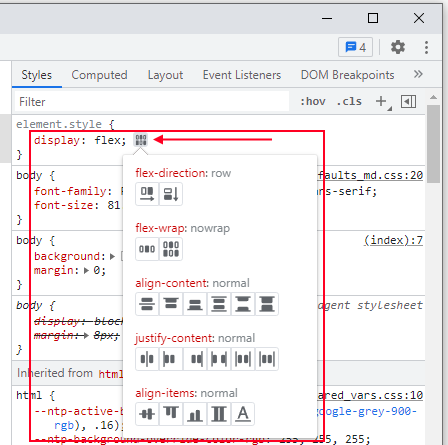
Flexbox configurer tools
Elements that are styled with flex may be configured with embedded tool.
Elements -> Styles -> scroll to the style with display: flex to display: inline-flex

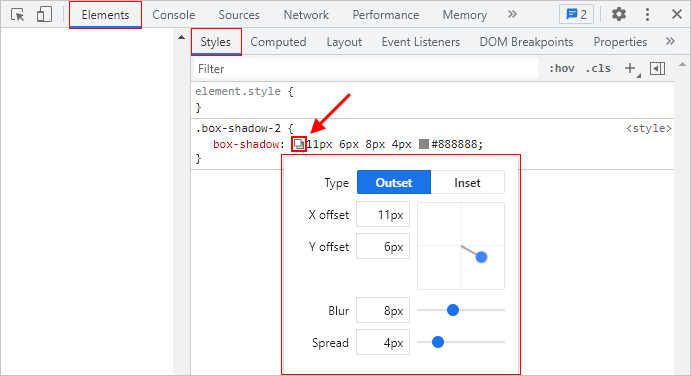
Box shadow selector tools
Elements -> Styles -> square icon next to the box-shadow:

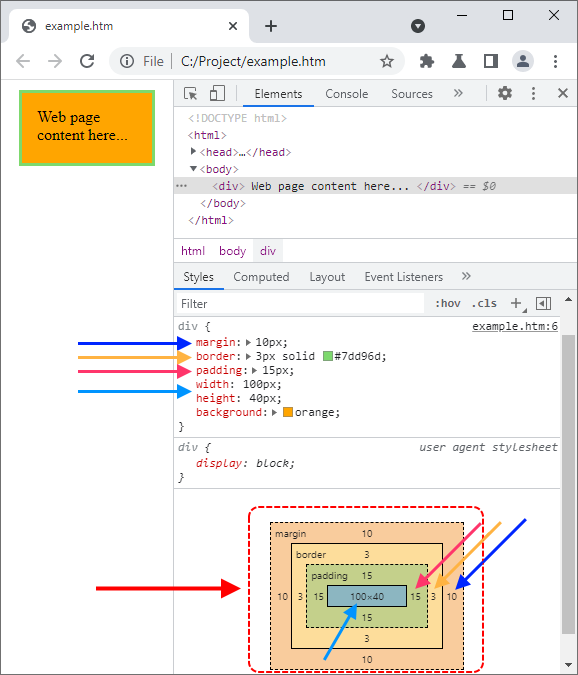
Box model preview tools
Each element can be visualised with box model in the Styles tab.
Elements -> Styles -> scroll to the bottom

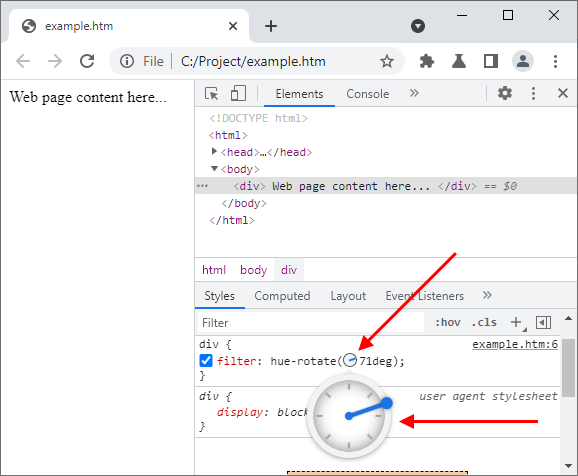
Degrees selector tools
Styles that use degrees can be set with additional embedded tool.
Elements -> Styles -> scroll to the style

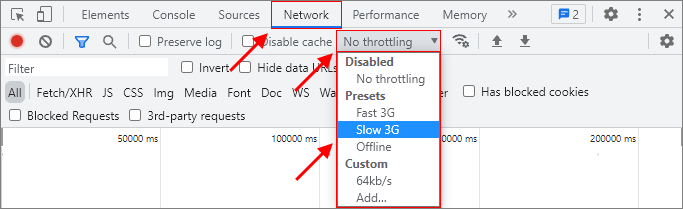
Slow down network
Network -> No throttling -> Slow 3G (or other option)

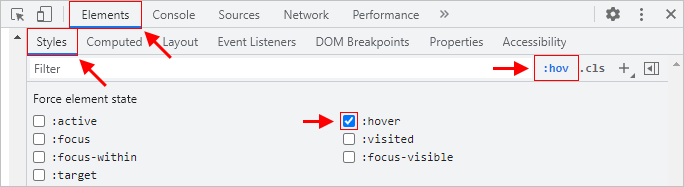
How to find on hover styles? Trigger hover event (:hover)
Elements -> Styles -> :hov -> checkbox next to the :hover