EN
CSS - viewport explanation
0
points
In this article, we would like to explain what is viewport in CSS.
Explanation
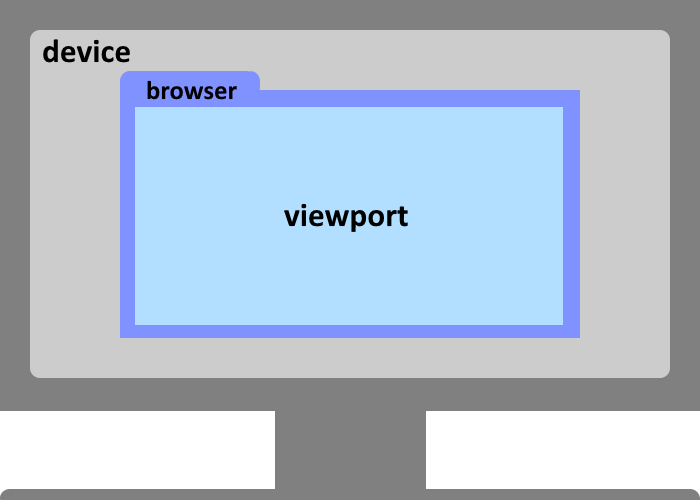
The viewport is the visible area of a webpage. It is the part of the webpage that is displayed on the screen of a device, such as a computer, phone, or tablet. When a webpage is loaded, the browser determines the size of the viewport based on the size of the device screen and the zoom level of the webpage.
The viewport is important in responsive web design because it determines how a webpage will be displayed on different devices with different screen sizes.
Practical example