EN
CSS - unordered list style types
3
points
In this article, we would like to show you unordered list style types in CSS.

Practical example
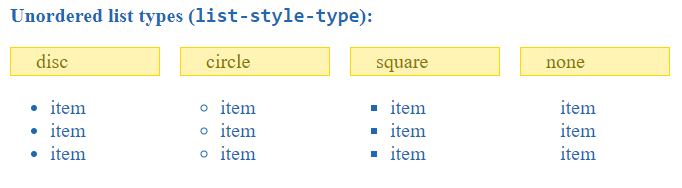
In this section, we present runnable example with some of the most common unordered list style types (list-style-type property).
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
body {
font-size: 20px;
color: #1d6ab3;
display: flex;
flex-wrap: wrap;
}
body > div {
min-width: 170px;
}
</style>
</head>
<body>
<div>
<div>disc</div>
<ul style="list-style-type: disc">
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
<div>
<div>circle</div>
<ul style="list-style-type: circle">
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
<div>
<div>square</div>
<ul style="list-style-type: square">
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
<div>
<div>none</div>
<ul style="list-style-type: none">
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
</body>
</html>