EN
CSS - remove border from element
0
points
In this article, we would like to show you how to remove border from an element in CSS.
Quick solution:
div {
border: none;
}
or using inline style:
<div style="border: none;"></div>
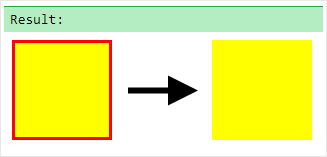
Preview:

Practical example
In this example, we disable an element's border by overriding it with an inline style, setting the border to none.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div {
height: 100px;
width: 100px;
background: yellow;
border: 1px solid red; /* <--- border to remove */
}
</style>
</head>
<body>
<div style="border: none;"></div>
</body>
</html>