EN
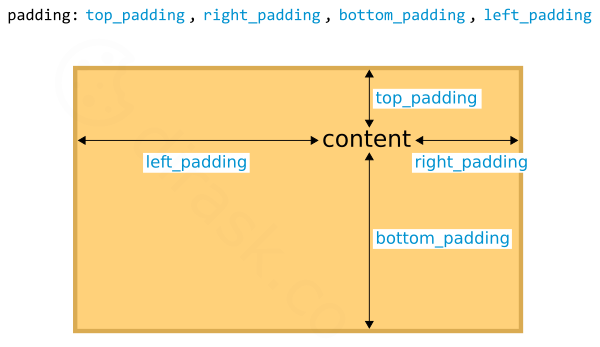
CSS - padding
3
points
In this article, we would like to show you how to add padding for any HTML element using CSS.
Quick solution:
div {
padding: 5px;
}
or
div {
padding: 5px 10px 15px 20px;
}

The padding can use different units:
- units such as
px,em,pt,cm, etc. %- that specifies the padding in % of the width of the containing element.
Practical example
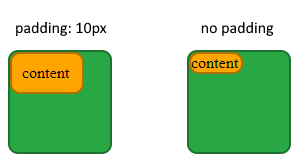
In this example, we set the padding to 10px in every direction using a single value.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.my-element {
padding: 40px; /* 40px for top, right, bottom and left */
background: orange;
display: inline-block;
}
</style>
</head>
<body>
<div class="my-element">content</div>
</body>
</html>
Result:

Specify padding for each side of the element
In this section, we specify individual values for each side of the div element.
div {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 60px;
padding-left: 100px;
}
Practical example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.my-element {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 60px;
padding-left: 100px;
background: orange;
display: inline-block;
}
</style>
</head>
<body>
<div class="my-element">content</div>
</body>
</html>
Shorthand:
.my-element {
padding: 10px 30px 60px 100px; /* padding: top right bottom left; */
}
Note:
The shorthand for padding property is specified clockwise.
Practical example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.my-element {
padding: 10px 30px 60px 100px; /* padding: top right bottom left; */
background: orange;
display: inline-block;
}
</style>
</head>
<body>
<div class="my-element">content</div>
</body>
</html>