EN
CSS - ordered list style types
6
points
In this article, we would like to show you ordered list style types using pure CSS.
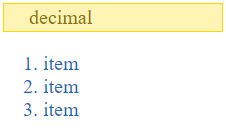
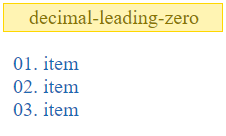
list-style-type: decimal; | list-style-type: decimal-leading-zero; |
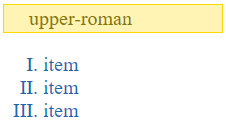
list-style-type: lower-roman; | list-style-type: upper-roman; |
list-style-type: lower-greek; | list-style-type: lower-latin; |
list-style-type: upper-latin; | list-style-type: armenian; |
list-style-type: georgian; | list-style-type: lower-alpha; |
list-style-type: upper-alpha; |
Practical example
In this section, we present runnable example with some of the most common unordered list style types (list-style-type property).
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
body {
font-size: 20px;
color: #1d6ab3;
display: flex;
flex-wrap: wrap;
}
body > div {
min-width: 220px;
}
</style>
</head>
<body>
<div>
<div>decimal</div>
<ol style="list-style-type: decimal">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>decimal-leading-zero</div>
<ol style="list-style-type: decimal-leading-zero">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>lower-roman</div>
<ol style="list-style-type: lower-roman">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>upper-roman</div>
<ol style="list-style-type: upper-roman">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>lower-greek</div>
<ol style="list-style-type: lower-greek">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>lower-latin</div>
<ol style="list-style-type: lower-latin">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>upper-latin</div>
<ol style="list-style-type: upper-latin">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>armenian</div>
<ol style="list-style-type: armenian">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>georgian</div>
<ol style="list-style-type: georgian">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>lower-alpha</div>
<ol style="list-style-type: lower-alpha">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
<div>
<div>upper-alpha</div>
<ol style="list-style-type: upper-alpha">
<li>item</li><li>item</li><li>item</li>
</ol>
</div>
</body>
</html>