EN
CSS - hover child on parent
5
points
In this short article, we would like to show how to set some effect on child on on hover on parent using CSS.
Quick solution:
.parent:hover .child {
/*
Put child hover styles here ...
*/
}

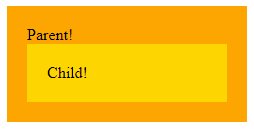
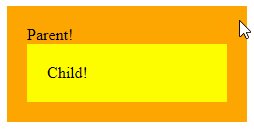
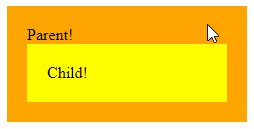
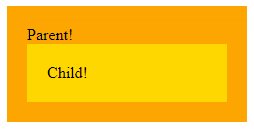
Practical example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.parent {
padding: 20px;
background: orange;
}
.child {
padding: 20px;
background: gold;
}
.parent:hover .child {
background: yellow;
}
</style>
</head>
<body style="display: flex;">
<div class="parent">
Parent!
<div class="child">Child!</div>
</div>
</body>
</html>