EN
CSS - 100vh meaning
3
points
In this article, we would like to explain the 100vh value meaning in CSS.
Explanation
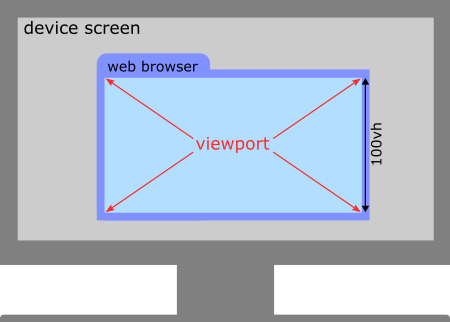
In CSS, 100vh stands for "100% of viewport height".
Where:
100is a value that means100%,vhis a unit that means viewport height.
Viewport is a rectangular area that contains the part of the web page that is currently visible in web browser window.

If the viewport height is 1000px:
100vhwill be equal to1000px,50vhwill be equal to500px,10vhwill be equal to100px,- etc.
Note: read about viewport in this article.
Practical example
The 100vh can be useful for setting the height of elements, such as full-screen background to be the full height of the viewport.
In the example below, we present how you can use 100vh in your CSS to make the .element to be the full height of the viewport and the full width of the parent element.
.element {
height: 100vh;
width: 100%;
}