EN
VS Code - debug Gatsby React project in IDE on Ubuntu
5
points
In this article we want to show how to configure and debug React javascript, typescript, jsx or tsx application with Visual Studio Code, connected to Google Chrome Browser under Ubuntu Linux.
Note: official instruction can be found here.
Do following steps:
- run Visual Studio Code,
- install Debugger for Chrome plugin,
in VS Code press ctrl+p, pasteext install msjsdiag.debugger-for-chromeand press Enter key,
or open this link and click Install button, - open Run tab in left aside menu (or press ctrl+shift+d),
- edit existing launch.json file (click gear icon)
or click create a launch.json file selecting Chrome and paste following code:{ // More information on: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost - Ubuntu", "url": "http://localhost:8000", "webRoot": "${workspaceFolder}", "runtimeExecutable": "/usr/bin/chromium-browser" } ] }Where:
"runtimeExecutable": "/usr/bin/chromium-browser"indicates browser executable file (usewhereis chromium-browsercommand to find proper path), - run development server in project directory with
yarn develop --host=0.0.0.0command - wait until bundle will be built, - in Run tab select yours configuration as active if needed (ComboBox on top) and click Start Debugging button (green triangle) - browser will run,
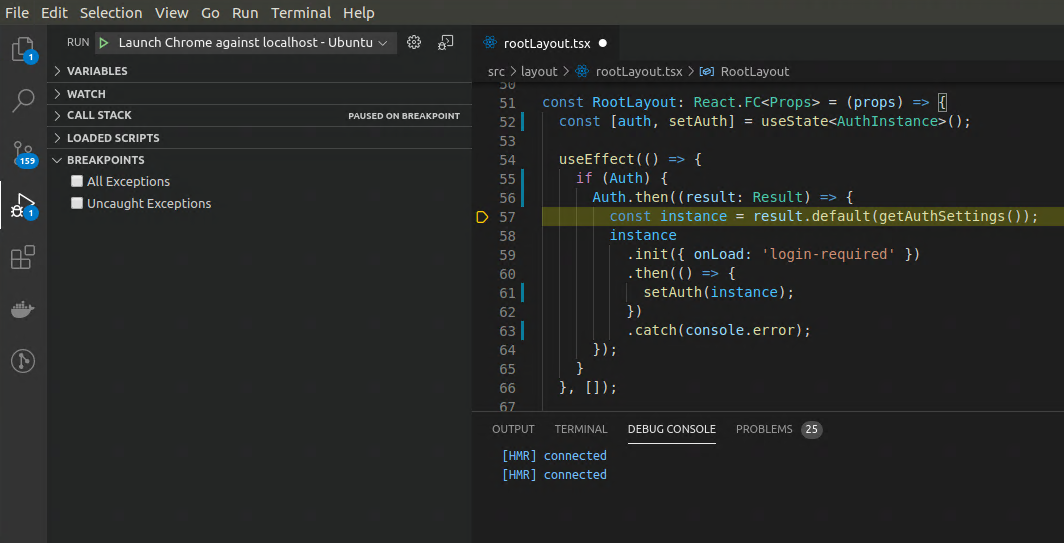
- add breakpoint in VS Code and check if it is working.